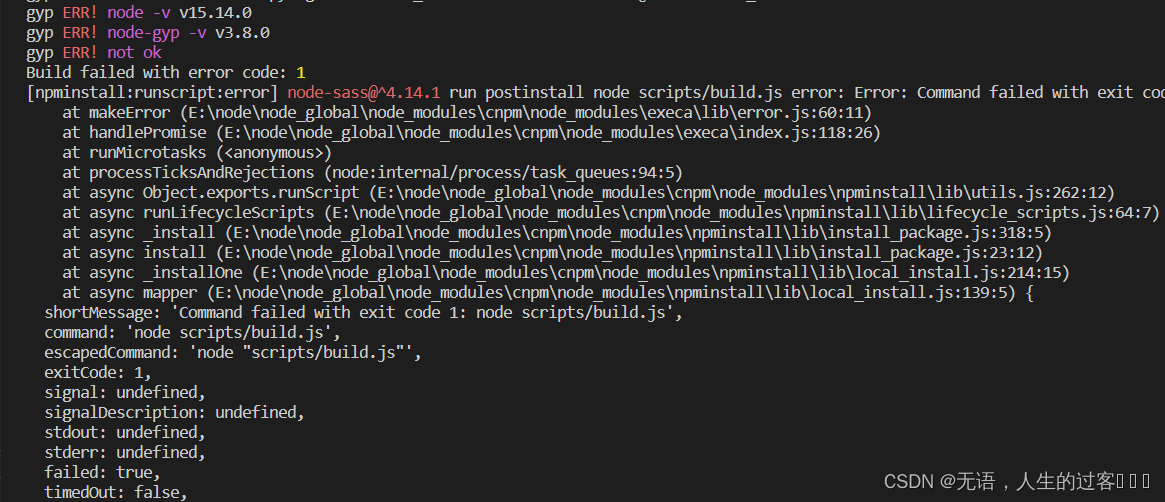
前端vue新项目 npm install安装报错 gyp info it worked if it ends with ok
1.可能原因1:node和node-sass版本冲突,
对应的node和node-sass的版本如下

2.node.js卸载与安装
之前有安装过弄过node.js的
如果node.js版本过高需要重新安装低版本node.js,在控制面板卸载node.js,

再在node官网下载对应的msi包安装到之前的安装过node.js的文件夹下。低版本的node.js 只需直接下载高版本的msi包安装无需卸载之前的低版本node.js,这样不需要再去配置环境变量啥的,
3.node-sass卸载安装,
node-sass卸载:
npm uninstall node-sass
node-sass安装可以指定版本:
npm install node-sass 布置的版本直接安装
npm install node-sass@4.14.0 指定4.14版本的,
如果安装报错试试换下淘宝镜像,一个好的解决方案在是直接在项目根目录下创建一个 .npmrc文件指定淘宝镜像

文件内容:sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/ electron_mirror=https://npm.taobao.org/mirrors/electron/ registry=https://registry.npm.taobao.org
4.安装好后对应版本的node和node-sass后启动
再npm install , npm run dev 没有报错啦
总结
到此这篇关于npm install安装报错:gyp info it worked if it ends with ok解决的文章就介绍到这了,更多相关npm install安装报错内容请搜索阿兔在线工具以前的文章或继续浏览下面的相关文章希望大家以后多多支持阿兔在线工具!