1. 什么是材质Material?
在 Three.js 中,材质(Material)定义了物体表面的外观。它们决定了物体的颜色、纹理、光滑度、透明度等特性。你可以将材质理解为场景中物体的皮肤。Three.js 提供了多种材质类型,以满足不同场景的需求。
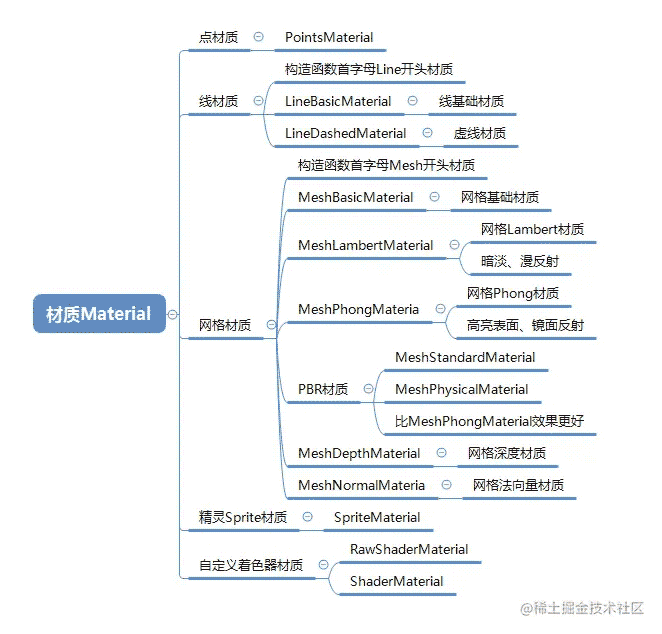
2. 常见材质类型
为了方便开发,Threejs提供了一系列的材质,所有材质就是对WebGL着色器代码的封装。

2.1 基础材质(MeshBasicMaterial)
基础材质是最简单的材质类型,它不受光照影响。适用于创建不需要光照效果的物体,例如背景、2D 图形等。它的参数包括颜色、透明度、贴图等。
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 });
2.2 标准材质(MeshStandardMaterial)
标准材质是一种具有真实感的材质类型。它考虑了光照、漫反射、镜面反射等效果。适用于创建具有现实感的物体。常用参数包括颜色、金属度、粗糙度等。
const material = new THREE.MeshStandardMaterial({ color: 0xff0000, metalness: 0.5, roughness: 0.5 });
2.3 Lambert 材质(MeshLambertMaterial)
Lambert 材质是一种简化的光照模型,它仅考虑漫反射效果。相比于标准材质,性能开销较小,但效果较差。适用于对性能要求较高,但对效果要求较低的场景。常用参数包括颜色、透明度等。
const material = new THREE.MeshLambertMaterial({ color: 0xff0000 });
2.4 Phong 材质(MeshPhongMaterial)
Phong 材质是一种更复杂的光照模型,它同时考虑了漫反射和镜面反射效果。相比于 Lambert 材质,效果较好,但性能开销较大。适用于对效果要求较高的场景。常用参数包括颜色、镜面反射颜色、光滑度等。
const material = new THREE.MeshPhongMaterial({ color: 0xff0000, specular: 0xffffff, shininess: 30 });
2.5 可编程着色器材质(ShaderMaterial)
可编程着色器材质允许开发者自定义着色器(GLSL 代码),实现独特的渲染效果。这种材质类型适用于具有特殊需求的场景。它需要开发者编写顶点着色器和片元着色器。
const vertexShader = `
varying vec3 vWorldPosition;
void main() {
vec4 worldPosition = modelMatrix * vec4(position, 1.0);
vWorldPosition = worldPosition.xyz;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`;
const fragmentShader = `
varying vec3 vWorldPosition;
void main() {
vec3 color = vec3(vWorldPosition.x, vWorldPosition.y, vWorldPosition.z);
gl_FragColor = vec4(color, 1.0);
}
`;
const material = new THREE.ShaderMaterial({
vertexShader: vertexShader,
fragmentShader: fragmentShader,
});
3. 纹理映射
Three.js 支持为材质添加纹理,以实现更丰富的表面细节。纹理映射(Texture Mapping)是将一张 2D 图像贴到物体表面的技术。常见的纹理类型有:
- 贴图(Texture):为物体添加颜色和细节。
- 法线贴图(Normal Map):在不增加几何体细节的情况下,增强物体表面的凹凸感。
- 环境光遮蔽贴图(Ambient Occlusion Map):增加物体表面的阴影效果,增强真实感。
- 位移贴图(Displacement Map):根据纹理信息改变物体表面的几何细节。
4.材质的主要属性
在 Three.js 中,材质(Material)负责定义物体表面的外观,如颜色、纹理和光照效果。以下是一些主要的材质属性:
- color: 基本颜色,通常是一个
THREE.Color对象,表示材质的漫反射颜色。 - map: 纹理贴图,是一个
THREE.Texture对象,用于为材质添加纹理。 - opacity: 透明度,表示材质的不透明程度,取值范围为 0(完全透明)到 1(完全不透明)。
- transparent: 布尔值,指示材质是否透明。如果设置为
true,则材质将考虑透明度(opacity)的影响。 - alphaMap: 透明度贴图,是一个
THREE.Texture对象,用于根据纹理图像的灰度值控制材质的透明度。 - side: 渲染面的方向,可以是
THREE.FrontSide、THREE.BackSide或THREE.DoubleSide。默认值是THREE.FrontSide,只渲染正面。 - emissive: 自发光颜色,通常是一个
THREE.Color对象,表示材质的自发光颜色。 - emissiveMap: 自发光贴图,是一个
THREE.Texture对象,用于为材质添加自发光效果。 - specular: 镜面反射颜色,通常是一个
THREE.Color对象,表示材质的镜面反射颜色。这个属性主要应用于具有镜面反射效果的材质,如THREE.MeshPhongMaterial。 - shininess: 光泽度,表示材质的光泽程度。这个属性主要应用于具有镜面反射效果的材质,如
THREE.MeshPhongMaterial。 - wireframe: 布尔值,指示是否以线框模式渲染物体。如果设置为
true,则物体将以线框模式显示。 - bumpMap: 凹凸贴图,是一个
THREE.Texture对象,用于为材质添加凹凸效果,以模拟表面的细微凹凸。 - normalMap: 法线贴图,是一个
THREE.Texture对象,用于为材质添加法线贴图效果,以模拟表面的细节。 - displacementMap: 位移贴图,是一个
THREE.Texture对象,用于根据纹理图像的灰度值改变物体表面的高度。 - roughness: 粗糙度,表示材质表面的粗糙程度。这个属性主要应用于基于物理的渲染(PBR)材质,如
THREE.MeshStandardMaterial和THREE.MeshPhysicalMaterial。 - metalness: 金属度,表示材质表面的金属质感。这个属性主要应用于基于物理的渲染(PBR)材质,如
THREE.MeshStandardMaterial和THREE.MeshPhysicalMaterial。 - roughnessMap: 粗糙度贴图,是一个
THREE.Texture对象,用于根据纹理图像的灰度值控制材质的粗糙度。这个属性主要应用于基于物理的渲染(PBR)材质。 - metalnessMap: 金属度贴图,是一个
THREE.Texture对象,用于根据纹理图像的灰度值控制材质的金属度。这个属性主要应用于基于物理的渲染(PBR)材质。 - envMap: 环境贴图,是一个
THREE.Texture对象,用于为材质添加反射和折射效果。 - refractionRatio: 折射率,表示材质的折射程度。这个属性主要应用于具有折射效果的材质,如
THREE.MeshPhysicalMaterial。
5. 总结
Three.js 提供了丰富的材质类型和纹理映射功能,帮助开发者创建出具有真实感和丰富细节的 3D 场景。从简单的基础材质到复杂的可编程着色器材质,你可以根据项目需求选择合适的材质类型。
以上就是Three.js材质Material的详细内容,更多关于Three.js材质Material的资料请关注阿兔在线工具其它相关文章!




