解决办法:
第一种情况:
直接删掉项目中的node_modules文件夹和package-lock.json文件,
然后,执行 npm install 指令重新安装下载依赖库。
最后启动项目即可。
2、第二种情况
当npm install 安装过程卡住不动,在创建项目前,执行这段代码:
第一步:npm config set registry http://registry.cnpmjs.org
第二步:npm install
3、第三种情况
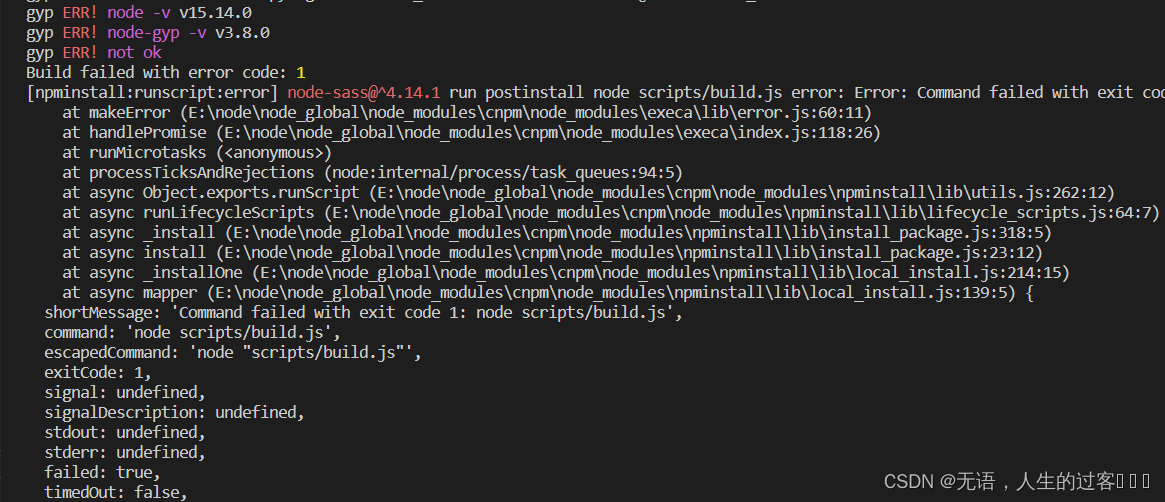
当出现node-sass安装报错node-sass@4.9.3 postinstall: `node scripts/build.js
解决方法:
第一步:npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
第二步:npm install
4、第四种情况
出现这种错误npm ERR! errno -4058
解决方法:
cmd 以管理员的身份来安装:

删除了 C:\Users\dd\AppData\Roaming\npm-cache
C:\Users\dd\AppData\Roaming\npm\ 两个文件夹
然后重新执行 npm install
5、第五种情况
当用 npm install 过程当中 出现类似
gyp ERR! stack Error: Can’t find Python executable “python”, you can set the PYTHON env variable.的报错,然后依赖安装不完整,运行项目就会报错
解决方法:1、第一步 删除 node_modules
第二步:安装cnpm 淘宝镜像
1.安装cnpm
(1)输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
第三步: 输入命令 cnpm install 即可
如果用 npm 安装 插件 出现 (imported as ‘THREE’) was not found in ‘three’ 类型的问题
然后 用 cnpm 再装一遍这个插件 运行项目要是不生效,重启vscode 重新运行项目 就可以了
总结
到此这篇关于npm install安装报错的几种常见情况的文章就介绍到这了,更多相关npm install安装报错内容请搜索阿兔在线工具以前的文章或继续浏览下面的相关文章希望大家以后多多支持阿兔在线工具!