前言
在一次项目需求会上,有个新需求是要让用户从管理后台主动下发数据到app前端,从而让前端那边对这主动下发的数据做一些用户交互。实现思路很清晰,用Websocket的方式。
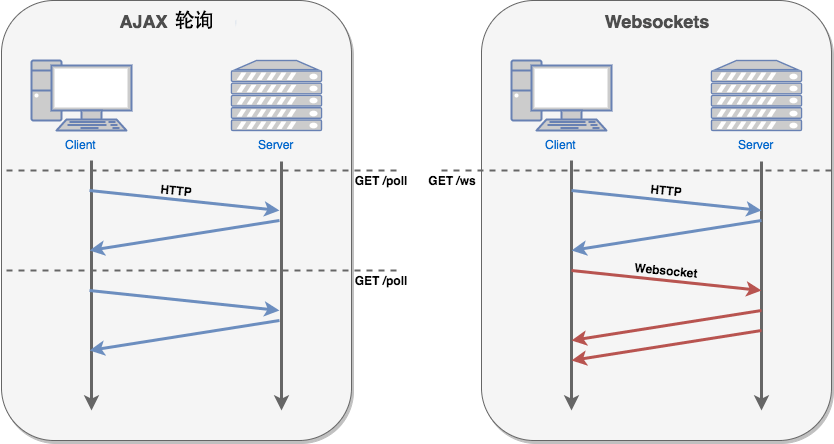
Websocket 是一种自然的全双工、双向、单套接字连接,是建立在 TCP 协议上的。 相比于 HTTP 协议,Websocket 链接一旦建立,即可进行双向的实时通信;
ws模块安装
由于后台是基于node+koa2+mongo进行开发的。纯node项目,基于node下的websocket中间件有很多,第一时间想要用的是koa-websocket。 这个中间件使用起来很简单,这是官网(很简单有时间去看一下https://www.npmjs.com/package/koa-websocket)。
可是最后,项目中还是放弃使用koa-websocket,一是因为这个中间件看着很久没人维护,后续有问题不好解决。二是这个需要重新监听新端口,如果只是为了一个功能而新监听端口,有点浪费多余。最后我选择了ws模块,ws文档地址。
毕竟在Node.js中,使用最广泛的WebSocket模块是ws。
首先安装ws模块
npm install ws --save
websocket初始化
第一步:引入ws模块
const WebSocket = require('ws')第二步: 需要创建一个ws服务模块,挂载到现有server服务器上,目的是和原有server使用同一端口,path是指定这个websocket的请求路径,避免无效连接。
class ws {
static online = 0 // 在线连接
static ws = WebSocket.Server //默认实例
static init(server) {
// 创建实例
this.ws = new WebSocket.Server({ server,path: '/**/**/websockets'});
}
// 发送客户端数据
static sendToCliect(Data) {}
}
module.exports = ws第三步:连接处理,在websocket与客户连接中,我们需要处理各种的情况,来判断是否要关闭断开连接。connection事件回调函数中我们能接收到当前连接的ws实例与当前请求信息request。这方便我们进行当前连接处理
static init(server) {
// 创建实例
this.ws = new WebSocket.Server({ server,path: '/**/**/websockets'});
this.ws.on('connection', async (ws, request) => {
if(!(request.url.includes('/**/**/websockets'))){
return ws.close();
}
this.online = this.ws._server._connections;
console.log(`socket当前在线${this.online}个连接`)
const {
query: { id }
} = quertString.parseUrl(request.url);
if (!id) {
return ws.close();
}
try {
//do something
// 这里可以做一些加强判断查询数据库等行为
ws.id = id // 添加ws实例的唯一标识
const obj = {"message":"连接成功","retCode": 200}
ws.send(JSON.stringify(obj))
} catch (error) {
console.log('websocket connection error',error)
return ws.close();
}
});
} 第四步: 挂载到项目server下,koa项目的启动文件基本在bin/www文件下
const app = require('../app')
const http = require('http');
const WS = require('../wss/websocket')
/**
* Create HTTP server.
*/
const server = http.createServer(app.callback());
/**
* Create Socket server.
*/
WS.init(server)
/**
* Listen on provided port, on all network interfaces.
*/
server.listen(9000,'0.0.0.0');websocket下发数据
主动下发数据,需要找到对应的请求方,将数据准确的返回到对应的接收方,这时候就用到了在连接是添加的唯一实例标识。现在创建一个发送数据的函数。
class ws {
// 发送客户端数据
static sendToCliect(Data) {
let iskeep = false // 加个变量做下发成功判断
if (!(this.ws instanceof WebSocket.Server)) {
return iskeep;
}
const {id } = Data
this.ws.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN && client.id === id) {
// 发送给指定匹配id
client.send(JSON.stringify(Data));
iskeep = true
}
});
return iskeep;
}
}使用
const WS = require('../wss/websocket')
// do something
const data ={}
const send = WS.sendToCliect(data) // 下发数据
if(send){
return 'success'
}return '下发失败,连接实例断开或异常'
总结
在客户端中,使用websocket很简单
const ws = new WebSocket(`ws://***.***.***/websocket`)
ws.onopen = () => {
console.log('WebSocket onopen')
}
ws.onmessage = e => {
//接收消息并处理
}注意:ws服务是独立于koa执行的一个服务,虽然他们共用一个端口,但是并不会经过koa中间件,所以koa中间件有一些鉴权将失效,需要在ws服务里独立判断。
以上就是koa项目中简单的使用ws模块进行websocket开发。
到此这篇关于在koa中简单使用Websocket连接的方法示例的文章就介绍到这了,更多相关koa使用Websocket连接内容请搜索阿兔在线工具以前的文章或继续浏览下面的相关文章希望大家以后多多支持阿兔在线工具!