为什么需要分包策略?
还是举个例子,来回忆一下吧,什么呢?
比如说,我使用了 loadsh.js 的东西,那么我们在打包的时候,就会把 loadsh 相关资源也会打包进来,这个是没有问题的,此时是将 loadsh 的东西 与 我们自己写的相关代码合成一个文件,记住是一个文件。
浏览器是有缓存机制的,当每一次去请求的文件资源时 ( 文件名是没有发生改变的时候,就会读取内存中的数据,而不会重新去服务器获取 )。
分包,我的理解,就是将第三方资源文件单独打成一个文件,自己写的代码打成另一个文件
如果我们不进行分包
我们每一次修改代码之后,进行打包,结果这个文件的内容有 :第三方资源包代码 + 我们自己写的业务代码。
而且,这个文件的名字,每一次都会发生变化的(源代码发生变化),所以当用户去访问我们的页面时,请求的资源文件内容有 : 第三方资源包代码 + 自己的业务代码,而真正需要跟新的只有 自己的业务代码,导致每一次,请求的js文件体积都很大,所以响应时间会长一些
浏览器的缓存策略
浏览器在请求静态资源时,只要静态资源的名称不变,它就不会重新请求 xxx.js资源。
使用Vite打包后的js文件是带有哈希值的,只要我们的代码内容有一点点变化,那么文件的hash值都会变化。
我们初始化一个项目,安装vite进行演示
npm init -y npm i vite -D
// main.js中写一点逻辑 const mainArr = []
打包

更改main.js中的逻辑然后重新打包
// 更改main.js中的逻辑 let mainArr = []

可见,项目中任何业务代码更改后,文件的hash值都会改变,重新部署代码后,浏览器都会重新请求资源文件。
基于这种策略,服务器往往存在不必要的性能浪费。
浏览器缓存策略的不足
假设我们的项目修改了一点点业务逻辑,每次 打包发布后,由于打包的文件名发生了改变,浏览器都会重新请求这个js文件。
看个示例:
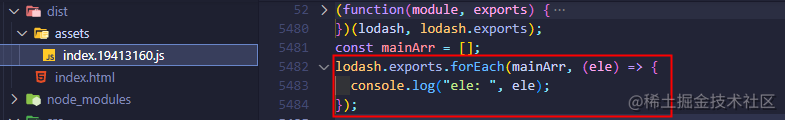
我们引入lodash,然后main.js中写入一点逻辑。
import { forEach } from "lodash"
const mainArr = []
forEach(mainArr,(ele) => {
console.log('ele: ', ele);
})打包

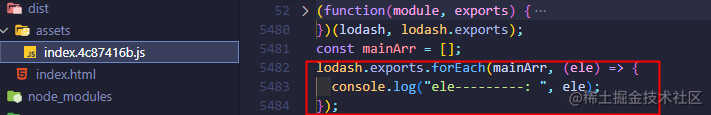
main.js中修改了一点点内容,重新打包

注:为了展示源码,这里关闭了打包时的代码压缩。vite.config.js中配置build:{minify:false}
通过这个示例我们可以发现个问题,我们引入了lodash,虽然它的内容始终没有变(大概有5481行的代码),但是随着业务代码的一点点修改,它都会和业务代码打包在一起,被浏览器重新请求。
这是浪费性能的,lodash完全没有必要被重新请求。如果我们将lodash和业务代码打包成两个独立的js文件,就可以完美解决这个问题。这就是分包策略。
分包策略就是把一些不会经常更新的文件,进行单独打包处理。
分包策略的实现
vite中实现分包策略,实际是靠配置rollup的打包配置完成的。
// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
build:{
// 在这里配置打包时的rollup配置
rollupOptions:{
}
}
});rollup的output.manualChunks这一配置可以实现分包策略,具体内容可以查看官网:
https://www.rollupjs.com/guide/big-list-of-options
output.manualChunks
官方注解:
当该选项值为函数形式时,每个被解析的模块都会经过该函数处理。如果函数返回字符串,那么该模块及其所有依赖将被添加到以返回字符串命名的自定义 chunk 中。例如,以下例子会创建一个命名为 vendor 的 chunk,它包含所有在 node_modules 中的依赖。
manualChunks(id) {
if (id.includes('node_modules')) {
return 'vendor';
}
}我们打印一下manualChunks函数的参数
import { defineConfig } from "vite";
export default defineConfig({
build:{
minify:false,
// 在这里配置打包时的rollup配置
rollupOptions:{
manualChunks:(id) => {
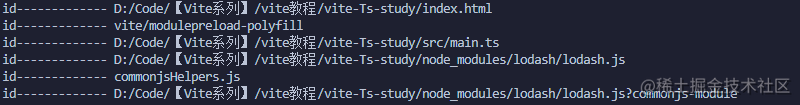
console.log("id-------------",id);
}
}
}
});
可以看出,id对应的就是所有需要打包整合的文件,如果id包含node_modules,一定不是我们的业务代码,根据官方释义,我们可以将包含node_modules的文件打包在一起
import { defineConfig } from "vite";
export default defineConfig({
build:{
minify:false,
// 在这里配置打包时的rollup配置
rollupOptions:{
manualChunks:(id) => {
if (id.includes('node_modules')) {
return 'vendor';
}
}
}
}
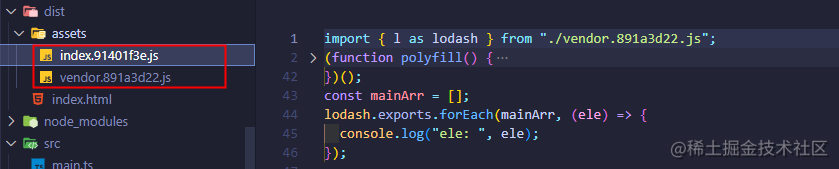
});重新打包后,可以发现分包策略已经实现了。

到此这篇关于Vite性能优化之分包策略的实现的文章就介绍到这了,更多相关Vite 分包内容请搜索阿兔在线工具以前的文章或继续浏览下面的相关文章希望大家以后多多支持阿兔在线工具!



