vue-admin-box第一步npm install时报错
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: init@0.0.0
npm ERR! Found: vite@2.3.7
npm ERR! node_modules/vite
npm ERR! dev vite@"2.3.7" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vite@"^2.5.10" from @vitejs/plugin-vue@1.10.2
npm ERR! node_modules/@vitejs/plugin-vue
npm ERR! dev @vitejs/plugin-vue@"^1.2.2" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
解决方法
终端输入:
npx -p npm@6 npm i --legacy-peer-deps
目的:使用npx指定npm的版本
然后npm install即可 ,
如果不起作用,可以先删除node_modules和package-lock.json,再重新尝试。
vue-admin模板第一次使用存在的坑
我的前端水平不行,只是偶尔才会需要写个简单的网页。
最近有个项目需要用到网页来做展示,因为公司内部之前是有人写过基于vue-admin的框架的web,老大就希望我能移植到公司内部使用的框架上。
但是配置vue的时候实在是存在有太多的问题了。
问题以及对应的解决方案
因为这次是在自己家里用windows机来做的,不是用服务器的,因此主要还是windows相关的问题
1.命令行要用管理员模式打开 因为配置的时候,如果npm install后面跟着-g参数,那么就有可能是写入c盘中,有可能会出现权限不够,导致的报错。
2.要下载cnpm 别问,不知道为啥,使用vue-admin的时候,用npm install总是会卡在某个位置上,实在是没有办法
3.启动的时候还是用npm run dev,启动的时候就不能使用cnpm run,同疑惑,不知道cnpm和npm的区别。网上的描述,让我一直以为是cnpm只是将镜像设置为了淘宝镜像的版本。现在看来其实还有很多区别的。
4.可能的问题: 将文件夹放到对应盘的根目录下。(这个我也不确定是否存在这样的问题,反正我这么干之后是可以跑通的)
流程
安装nodejs的问题就不用描述啦,这个直接官网下载对应的安装包就行,一路默认操作就下就可以了。
1.在github上搜索vue-admin。用git下载下来,或者下载成zip之后解压,这个就看个人了。(最好是放在根目录下就好了)
2.基础的配置
# 在淘宝镜像中下载cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org # 给npm设置为淘宝镜像 npm config set registry https://registry.npm.taobao.org # 查看下配置 npm config get registry
3.如果你是想手动写vuejs的项目的话(虽然我感觉新手如我这种应该很少有这种需求)
# myapp可以替换成自己的名字 vue init webpack myapp cd myapp npm run dev # 之后根据输出提示看看在哪个网址看对应的页面
4.使用vue-admin模板(这个的命令行最好还是用管理员模式打开)
cd vue-admin-template # 不加下面这行估计会出问题 cnpm install -g @vue/cli # 下面这个倒是无所谓npm和cnpm npm install # run的时候还是要用npm的 npm run dev
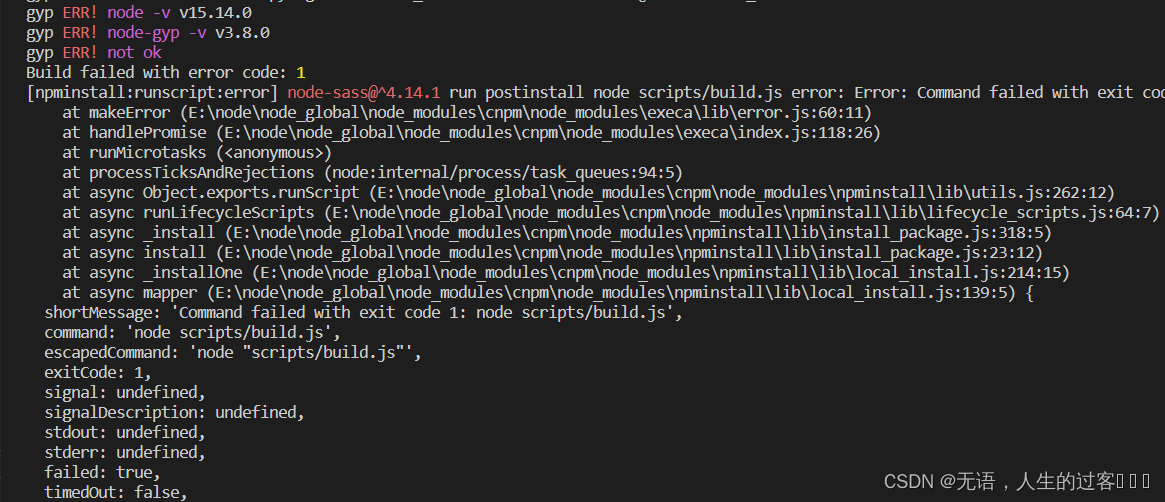
关联报错
npm WARN deprecated core-js@2.6.12: core-js@<3 is no longer maintained and n
这个报错也有可能是真的需要cnpm install --save -g core-js@^3
不过,我输入了上面的命令之后,还是有报错,反而,我输入了cnpm install -g @vue/cli 就万事大吉了
vue-cli-service 不是内部或者外部命令 能出现这个报错,只有在cmd上才出现,在powershell中居然是没有这个报错的(只收有别的问题,但是一直是卡住的),这么看来还是要用cmd
这个其实是没有使用npm install 导致的,不过换成cnpm install 也是可以解决的。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持阿兔在线工具。