前言
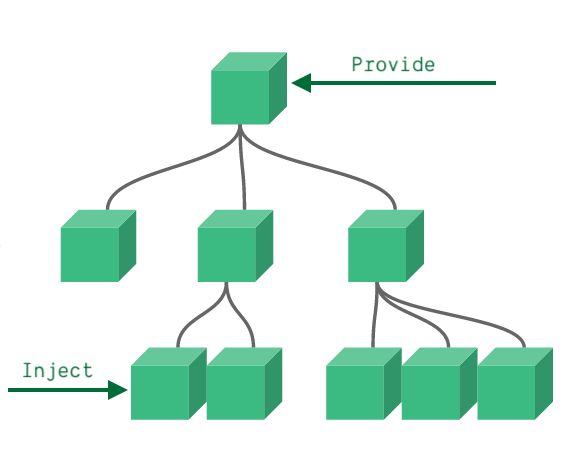
官网概念:这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
一、基本用法
在父组件中使用provide传值,在子组件中用inject接收。
// 父组件
data() {
return {
name: "卷儿"
}
},
provide: function() {
return {
name: this.name
}
},
// 子组件 inject: ['name'],
这种方法传递过来的数据是没有响应性的,当你改变父组件中的name时,子组件中接收的name并不会改变。
官方解释:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
二、响应式
1.方法一:传递的参数用一个方法返回
// 父组件
data() {
return {
name: "卷儿"
}
},
provide: function() {
return {
newName: () => this.name
}
// 子组件
inject: ['newName'],
computed: {
hnewName() {
return this.newName()
}
}
<!-- 子组件中的使用方式 -->
<h2>{{ hnewName }}</h2> <!-- 推荐使用这种方法 -->
<h2>{{ newName() }}</h2>
2.方法二:把需要传递的参数定义成一个对象
官方解释:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
// 父组件
data() {
return {
obj: {
name: "卷儿"
}
}
},
provide: function() {
return {
// 传递一个对象
obj: this.obj
}
},
// 子组件
inject: ['obj'],
computed: {
// 也可以不用计算属性重新定义
objName() {
return this.obj.name
}
}
<!-- 子组件中的使用方法 -->
<h2>obj的name: {{objName}}</h2>
<h2>obj的name: {{obj.name}}</h2>
总结
主要解决深层次的组件嵌套,祖先组件向子孙组件之间传值。
一层嵌套的父子组件可以使用props来传值,props本身就是有相应性的。
根据自身代码选择合适的传值方式,并不一定非要用provide/inject的传值。
到此这篇关于vue2中provide/inject使用与响应式传值的文章就介绍到这了,更多相关vue2 provide/inject响应式传值内容请搜索阿兔在线工具以前的文章或继续浏览下面的相关文章希望大家以后多多支持阿兔在线工具!