作为一名产品经理,在我们设计包含大量数据或者数据实时更新的页面时,往往要在Axure原型上做出下拉刷新的效果,今天我们就来看看使用Axure实现下拉刷新效果的过程,图文详细,稍微有点长,请耐心观看哦。
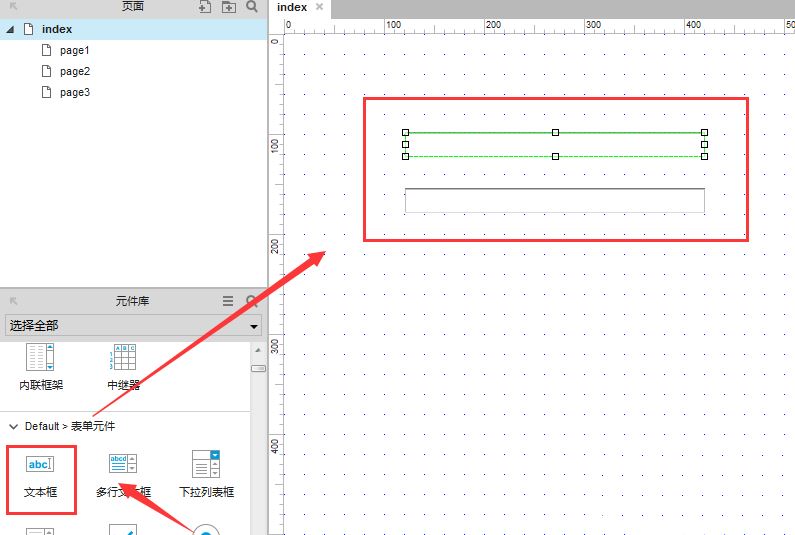
1、在元件库中拖一个动态面板至页面并将大小调整至于手机外壳大小合适,如下图;

2、双击动态面板区域后对面板进行命名“数据面板”如下图,本步骤不可省略,因为后面会再次用到几个动态面板,为了容易进行区分,所以此步骤不要省略;

3、双击数据面板的“State1”如下图1,然后进入数据面板内部,如图2;


4、在“数据面板”这个动态面板内部再依次拖入两个动态面板(将这两个面板做成大小统一的面板),并分别进行命名:
(1)原始面板,在最底层,此面板为页面上未刷新时的展示,位置(0,0);
(2)刷新面板,在最顶层,此面板为页面上下拉刷新时的展示,位置(0,-55);
原始面板与刷新面板之所以在Y轴有一个差距,是因为刷新面板要靠上一些,这样下拉才会出效果。

5、在原始面板版和刷新面板里填充相同内容,如下图1,此步骤是为了可以在发布后可以看出页面效果;

6、将刷新面板设置为隐藏,方法为:单机选中刷新面板,右击后选择“设为隐藏”,如下图,此步骤是因为我们在页面展示时只可展示一个动态面板的内容;

7、双击刷新面板,通过点击“加号”创建三个状态,名称分别为:下拉刷新、释放、刷新中,如下图

8、选中“数据面板”,对它做“拖动时”效果设置,如下图:

9、对数据面板中的原始面板进行“移动设置”如下图,这里的设置是为了下拉时页面最多可以下拉到什么位置;