在文本框中的属性中,我们会用到输入和获取焦点的属性命令,下面我们针对这两种属性查看具体什么意思
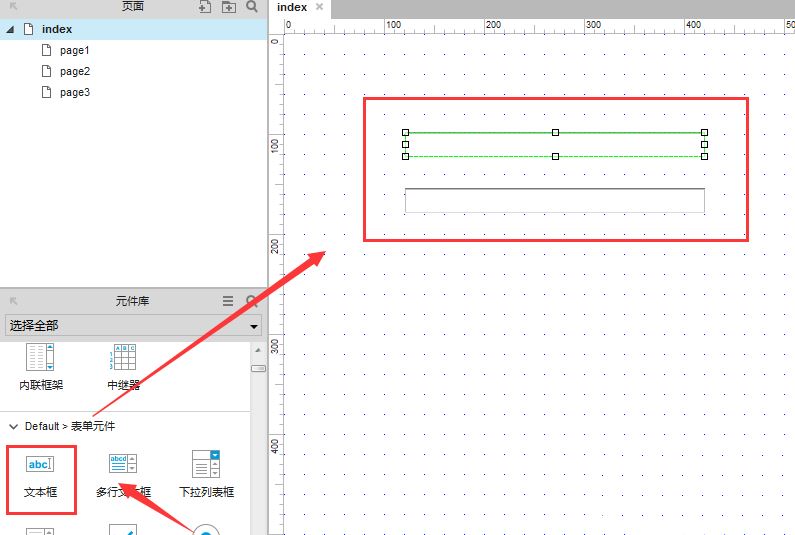
如图,在工作区建立两个文本框

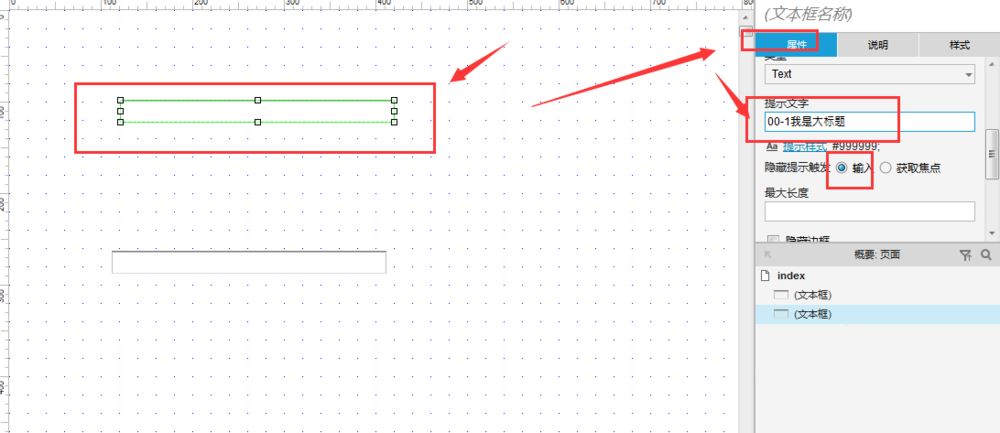
在第一个文本框的属性中设置为,输入方式,在提示文字中输入几个文字,

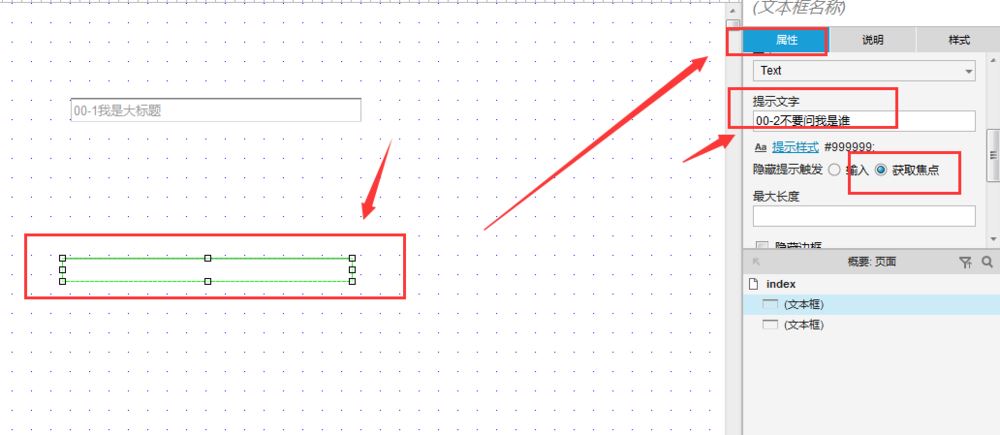
然后在第二个文本框中选择获取焦点的属性,输入提示文字

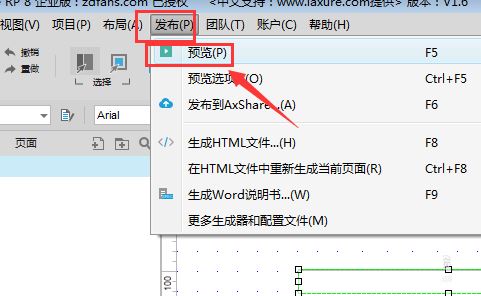
然后打开发布菜单栏,选择里面的预览设置

现在进入到预览设置区,首先映入眼帘的就是文本框上都会显示一个文字信息提示

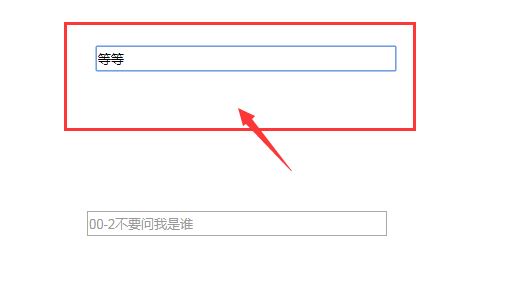
第一个的文本框设置的是输入,当我们点击的时候,提示信息文字并不会消失,当我们输入文字的时候,提示文字才会消失


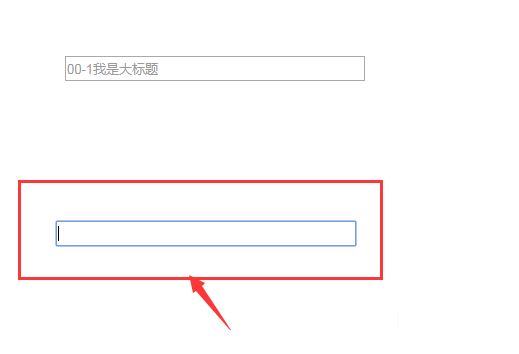
第二个设置的是焦点属性,当我们点击文本框的时候,提示文字就会消失。
这就是文本框的两个属性了,在作页面的时候需要根据网页的要求作出合适的选择。

以上就是axure中文本框属性中的获取焦点和点击属性区别介绍,希望大家喜欢,请继续关注阿兔在线工具。



