在很多网站中的验证码部分,都用到了滑块拖拽的功能实现验证码的输入,该制作这个动画效果呢?下面我们就来看看详细的教程。

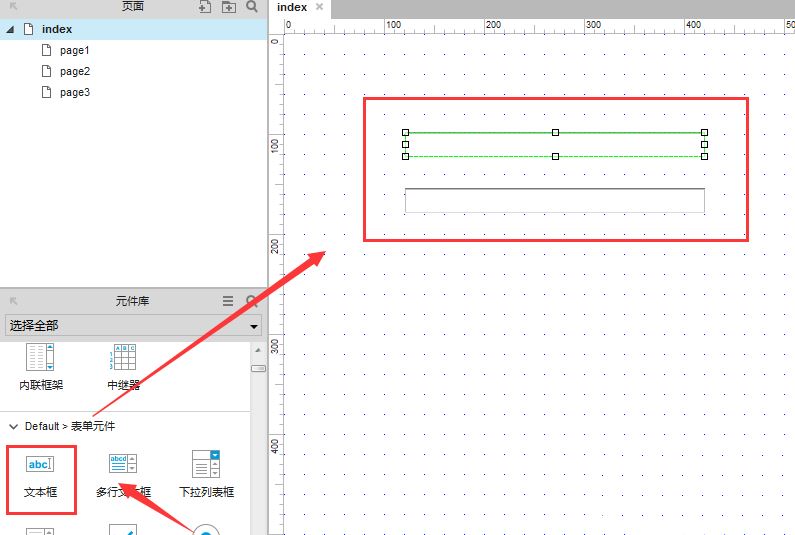
1、首先在场景中绘制“1条直线”和“1个圆形”

2、将圆形和直线使用对齐工具,垂直方向对齐。因为我们希望实现的效果是圆形滑块在直线上水平方向滑动的。

3、将圆形转换成动态面板,并且命名为“滑块”,用于后续交互制作。

4、选择“滑块”的动态面板,为其添加“拖动时”的动作。

5、完成后,为其添加“移动”的反应动作,本例子中,移动反应动作的设置是重点,请大家注意。

6、这里需要主要讲解几点,我们在设置中可以看到,移动的选项包含了:到达、经过、跟随拖动、跟随水平拖动、跟随垂直拖动、回拖动前位置6个选项。
因为常规场景下,滑块都是水平方向移动的,所以我们这里选择“跟随水平拖动”

7、轨道的选项包含:直线,顺时针曲线,逆时针曲线3个选项,在当前案例中,我们选择“直线”,如果选择其他2个,那拖动起来,滑块不知道要去哪儿了。

8、最后一个设置,边界,边界的作用用来设置滑块移动的范围,因为本例子中滑块是水平方向移动的,所以我们设置做边距大于等于400,右编辑小鱼等于800

9、完成后,点击确定。该交互效果就制作完毕了。
以上就是Axure拖动滑块效果的制作方法,希望大家喜欢,请继续关注阿兔在线工具。