在网页中我们经常会看到一些推拉抽屉菜单,该怎么制作这个效果呢?我们可以先使用axure来制作,下面我们就来看看详细的教程。

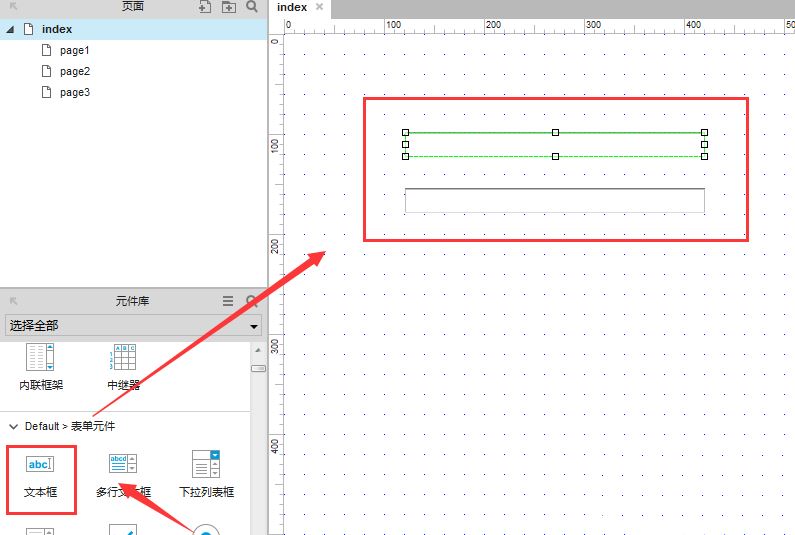
1、首先打开软件,在元件库中选择“矩形”元件,并把元件拖入到画布中(如图)。

2、复制矩形,您可以根据您菜单数量选择复制下拉菜单的数量,复制好后,选中复制的矩形并对其编组(如图)。

3、对下拉项目编组后,继续鼠标右键在下拉框中选择“设为隐藏”。(如图)。

4、设为隐藏后,我们在右上角给隐藏元件取名叫“下拉项”。取名的目的是为了方便查找(如图)。

5、选中第一步绘制的矩形,在右上角找到属性栏,点击“鼠标单击时”(如图)。

6、在弹出的对话框中点击“显示隐藏“,然后在配置动作中,选中我们刚才命名的“下拉项”元件。接着在可见性这一栏:选择“切换”。显现动画这一栏选择:“向下翻转”。隐藏动画这一栏“向上翻转”。最后勾选“推动/拉动元件”,并在方向这一栏:勾选“下方”。动画选择这一栏选择“线性”点击“确定”制作完成(如图)。

7、保存文件,在浏览器中预览,查看实现效果。

总结:
1、设置点击啊按钮
2、设置下拉元素
3、把下拉元素设为隐藏
4、给下拉项命名
5、选中点击按钮设置点击事件
6、设置下拉参数
7、完成
以上就是axure抽屉菜单效果的制作方法,希望大家喜欢,请继续关注阿兔在线工具。