在设计移动或后台难免遇到需要设计类似于如下图分隔内容上有关联但属于不同类别的数据集合,及tag标签页,这里的设计一般是利用动态面板,今天我们就来看看axure制作标签页的教程。
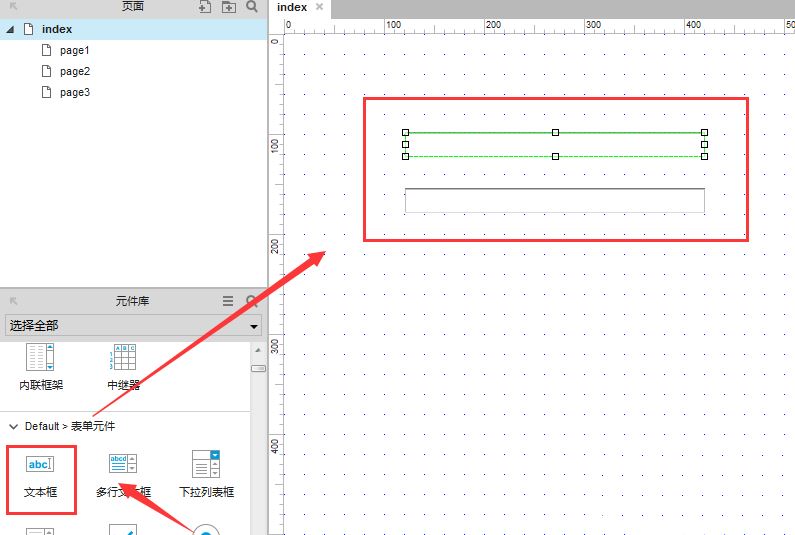
1、以三个标签为例,拖动三个矩形框作为标签1、标签2、标签3。设置悬停效果字体为浅蓝色,选中效果为字体为浅蓝色,线段为浅蓝色

2、接着拖动一个矩形作为标签1要放置的内容承载,这里举例直接写标签1了。

3、接着将其转换成动态面板

4、双击动态面板,将状态1改为标签1,新增标签2、标签3

5、分别进入标签2、标签3的状态,为其状态设计要显示的东西,这里举例为标签2、标签3如图


6、退出动态面板并将动态面板设置为隐藏

7、设置交互事件,以标签1为例,单击时显示动态面板,状态为标签1,矩形为选中状态,标签2、标签3同理,单击时显示动态面板,状态为对应状态,对应矩形为选中状态

8、点击预览,标签页的选择效果出来了,但是出现了选中时,其他标签没变为不选中状态,所以还需利用选项组功能

9、将标签1、标签2、标签3全部选择,右键选择选项组

10、然后新建选项组,命名后点击确定

11、此时再点击预览,就不会出现选中多个的情况了

以上就是axure制作标签页的教程,希望大家喜欢,请继续关注阿兔在线工具。