在Axure关于下拉列表的设计中,会遇到需要联动的效果,以省市为例,即选择了下拉框的省为广东,对应市的下拉框也应是该省下的对应辖区,在填写地址的时候经常能遇到,该怎么制作这个效果呢?下面我们就来看看详细的教程。
- 软件名称:
- Axure RP 9 V9.0.0.3611 汉化安装版(附汉化包)
- 软件大小:
- 112MB
- 更新时间:
- 2018-10-29立即下载
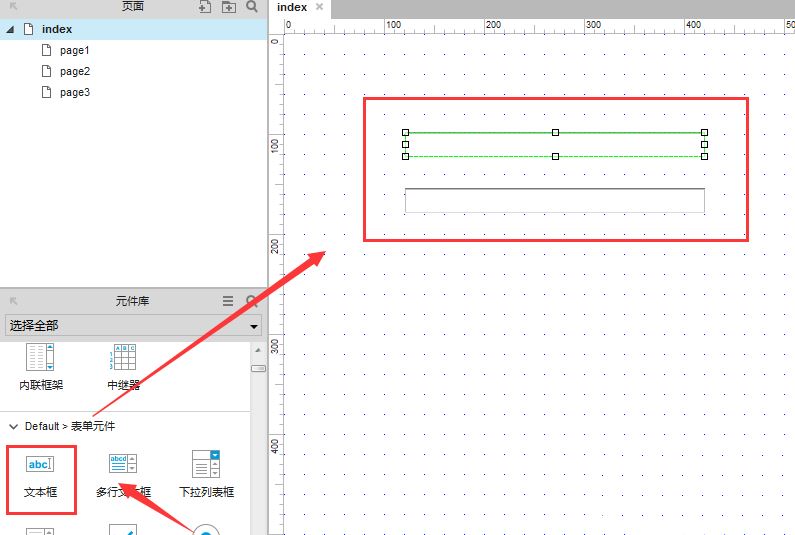
1、首先拉取下拉框作为省,并为省的下拉列表填充数据
数据内容:
广东省-揭阳市、广州市、深圳市
浙江省-黄州市、宁波市、温州市
江苏省-南京市、苏州市、无锡市


2、接下来我们需要让点击广东省为出现对应广东省的辖区,点击江苏省为出现对应江苏省的辖区,我们另外再拉取一个下拉框,先命名为广东辖区,然后右键选择转换为动态面板,动态面板命名为辖区


3、双击动态面板,为动态面板添加对应的省状态,在每个状态中都拉取一个下拉框进行对应命名,并填充对应省下的市数据。


4、点击省的下拉框,新建交互事件为:选项改变时。逻辑:当选项改变时,判断下拉框值为哪个,然后对应改变面板状态,如下图

5、上述步骤完成时,点击预览,即可实现该效果
以上就是Axure9设计省市关联的下拉列表交互事件的教程,希望大家喜欢,请继续关注阿兔在线工具。