使用软件的过程中,鼠标在同一个页面点击不同的Tab栏显示不同的内容。现在分享利用Axure制作类似效果图,很简单,详细请看下文介绍。

打开一份Axure文档,新增一张Page,命名为“Tab页面”。

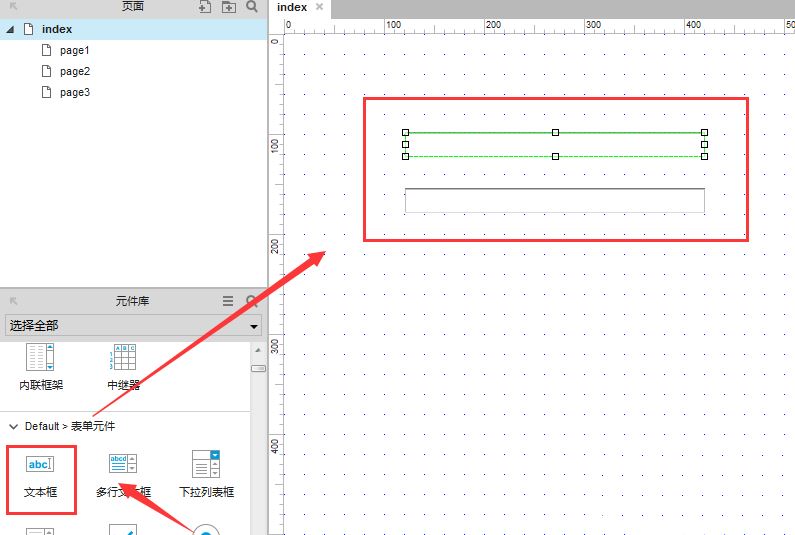
将“容器”下的元件“标签”拖至页面编辑区。

双击“标签”元件顶部的三个标Tab栏,重命名。

双击Panel区双击进入编辑状态,插入“样式”Tab的图片。

勾选State2编辑“交互”Tab的内容。

类似操作设置“说明”Tab的内容。

点击“预览”按钮,在浏览器中可以实现Tab页内容的切换效果。

以上就是Axure实现tab交互功能的技巧,希望大家喜欢,请继续关注阿兔在线工具。