Token 认证流程
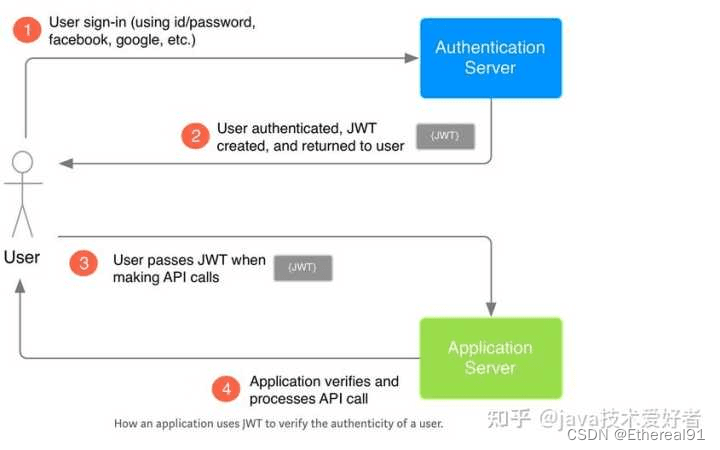
- 作为目前最流行的跨域认证解决方案,JWT(JSON Web Token) 深受开发者的喜爱,主要流程如下:
- 客户端发送账号和密码请求登录
- 服务端收到请求,验证账号密码是否通过
- 验证成功后,服务端会生成唯一的 token,并将其返回给客户端
- 客户端接受到 token,将其存储在 cookie 或者 localStroge 中
- 之后每一次客户端向服务端发送请求,都会通过 cookie 或者header 携带该 token
- 服务端验证 token 的有效性,通过才返回响应的数据

Token 认证优点
- 支持跨域访问:Cookie 是不允许跨域访问的,这一点对 Token 机制是不存在的,前提是传输的用户认证信息通过 HTTP 头传输
- 无状态: Token 机制在服务端不需要存储 session 信息,因为 Token 自身包含了所有登录用户的信息,只需要在客户端的 cookie 或本地介质存储状态信息
- 适用性更广: 只要是支持 http 协议的客户端,就可以使用 token 认证。
- 无需考虑CSRF: 由于不再依赖 cookie,所以采用 token 认证方式不会发生 CSRF,所以也就无需考虑 CSRF 的防御
JWT 结构
- 一个 JWT 实际上就是一个字符串,它由三部分组成:头部、载荷与签名。中间用点 . 分隔成三个部分。注意 JWT 内部是没有换行的。

🎨 头部 / header
header 由两部分组成: token 的类型 JWT 和算法名称:HMAC、SHA256、RSA
{
"alg": "HS256",
"typ": "JWT"
}
🎨 载荷 / Payload
Payload 部分也是一个 JSON 对象,用来存放实际需要传递的数据。JWT 指定七个默认字段供选择。
除了默认字段之外,你完全可以添加自己想要的任何字段,一般用户登录成功后,就将用户信息存放在这里
iss:发行人
exp:到期时间
sub:主题
aud:用户
nbf:在此之前不可用
iat:发布时间
jti:JWT ID用于标识该JWT
{
"iss": "xxxxxxx",
"sub": "xxxxxxx",
"aud": "xxxxxxx",
"user": [
'username': '极客飞兔',
'gender': 1,
'nickname': '飞兔小哥'
]
}
- 🎨 签名 / Signature
- 签名部分是对上面的 头部、载荷 两部分数据进行的数据签名
- 为了保证数据不被篡改,则需要指定一个密钥,而这个密钥一般只有你知道,并且存放在服务端
- 生成签名的代码一般如下:
// 其中secret 是密钥 String signature = HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
JWT 基本使用
- 客户端收到服务器返回的 JWT,可以储存在 Cookie 里面, 也可以储存在 localStorage
- 然后 客户端每次与服务器通信,都要带上这个 JWT
- 把 JWT 保存在 Cookie 里面发送请求,这样不能跨域
- 更好的做法是放在 HTTP 请求的头信息 Authorization 字段里面
fetch('license/login', {
headers: {
'Authorization': 'X-TOKEN' + token
}
})
实战:使用 JWT 登录认证
这里使用 ThinkPHP6 整合 JWT 登录认证进行实战模拟
🎨 安装 JWT 扩展
composer require firebase/php-jwt
🎨 封装生成 JWT 和解密方法
<?php
/**
* Desc: JWT认证
* Author: autofelix
* Time: 2022/07/04
*/
namespace app\services;
use app\Helper;
use Firebase\JWT\JWT;
use Firebase\JWT\Key;
class JwtService
{
protected $salt;
public function __construct()
{
//从配置信息这种或取唯一字符串,你可以随便写比如md5('token')
$this->salt = config('jwt.salt') || "autofelix";
}
// jwt生成
public function generateToken($user)
{
$data = array(
"iss" => 'autofelix', //签发者 可以为空
"aud" => 'autofelix', //面象的用户,可以为空
"iat" => Helper::getTimestamp(), //签发时间
"nbf" => Helper::getTimestamp(), //立马生效
"exp" => Helper::getTimestamp() + 7200, //token 过期时间 两小时
"user" => [ // 记录用户信息
'id' => $user->id,
'username' => $user->username,
'truename' => $user->truename,
'phone' => $user->phone,
'email' => $user->email,
'role_id' => $user->role_id
]
);
$jwt = JWT::encode($data, md5($this->salt), 'HS256');
return $jwt;
}
// jwt解密
public function chekToken($token)
{
JWT::$leeway = 60; //当前时间减去60,把时间留点余地
$decoded = JWT::decode($token, new Key(md5($this->salt), 'HS256'));
return $decoded;
}
}🎨 用户登录后,生成 JWT 标识
<?php
declare (strict_types=1);
namespace app\controller;
use think\Request;
use app\ResponseCode;
use app\Helper;
use app\model\User as UserModel;
use app\services\JwtService;
class License
{
public function login(Request $request)
{
$data = $request->only(['username', 'password', 'code']);
// ....进行验证的相关逻辑...
$user = UserModel::where('username', $data['username'])->find();
// 验证通过生成 JWT, 返回给前端保存
$token = (new JwtService())->generateToken($user);
return json([
'code' => ResponseCode::SUCCESS,
'message' => '登录成功',
'data' => [
'token' => $token
]
]);
}
}
🎨 中间件验证用户是否登录
在 middleware.php 注册中间件
<?php
// 全局中间件定义文件
return [
// ...其他中间件
// JWT验证
\app\middleware\Auth::class
];
注册中间件后,在权限验证中间件中完善验证逻辑
<?php
declare (strict_types=1);
namespace app\middleware;
use app\ResponseCode;
use app\services\JwtService;
class Auth
{
private $router_white_list = ['login'];
public function handle($request, \Closure $next)
{
if (!in_array($request->pathinfo(), $this->router_white_list)) {
$token = $request->header('token');
try {
// jwt 验证
$jwt = (new JwtService())->chekToken($token);
} catch (\Throwable $e) {
return json([
'code' => ResponseCode::ERROR,
'msg' => 'Token验证失败'
]);
}
$request->user = $jwt->user;
}
return $next($request);
}
}
附:为什么使用jwt而不使用session
- session是将客户端数据储存在服务器的内存,当客服端的数据过多,服务器的内存开销大;
- session的数据储存在某台服务器,在分布式的项目中无法做到共享;
- jwt的安全性更好。
总而言之,如果使用了分布式,切只能在session和jwt里面选的时候,就一定要选jwt。
总结
到此这篇关于JWT登录认证实战模拟的文章就介绍到这了,更多相关JWT登录认证内容请搜索阿兔在线工具以前的文章或继续浏览下面的相关文章希望大家以后多多支持阿兔在线工具!