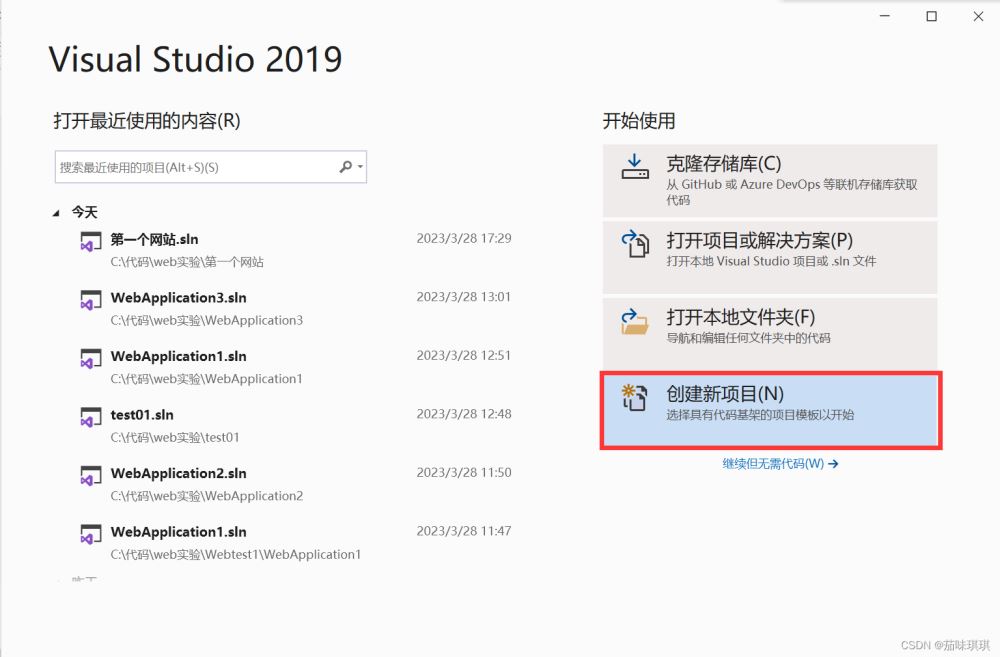
一、打开VS2019选择创建新项目
【最好以管理员身份运行VS2019,后面发布网站时需要以管理员身份,避免后面还要重启,可以一开始就以管理员身份运行】

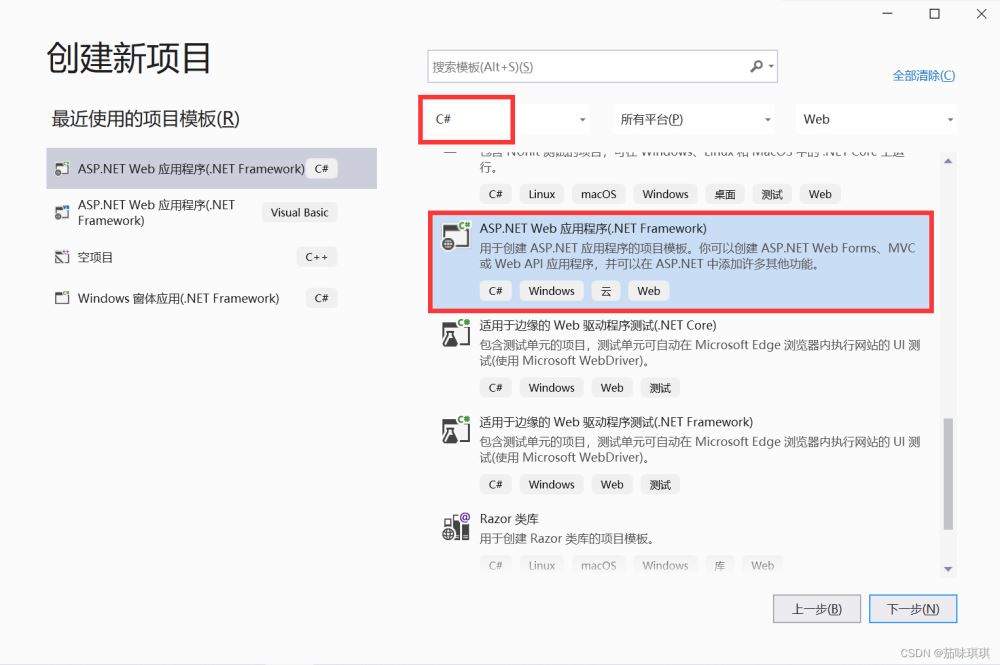
二、选择语言为C#,然后选择“ASP.NET Web应用程序(.NET Framework)”

如果选择创建新项目后打开没有以上选项,则需要对VS2019的安装进行修改
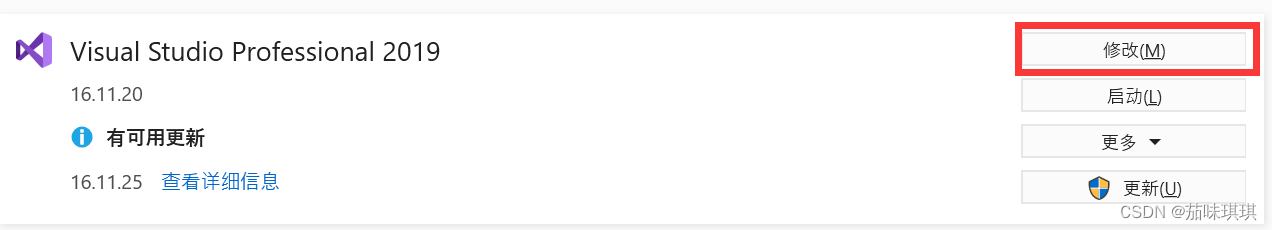
1、电脑左下角——开始——找到Visual Studio Installer打开——修改


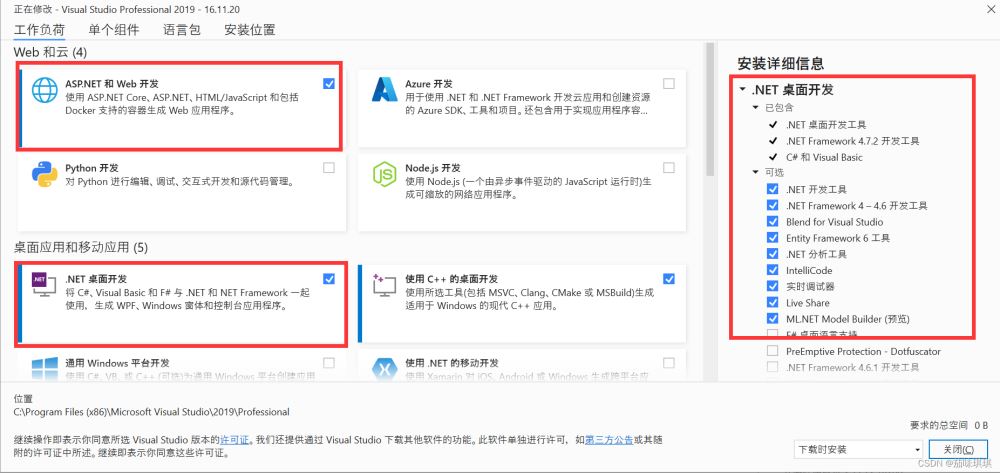
2、选中图中框出的部分,点击安装即可,安装成功后重启VS就会有了

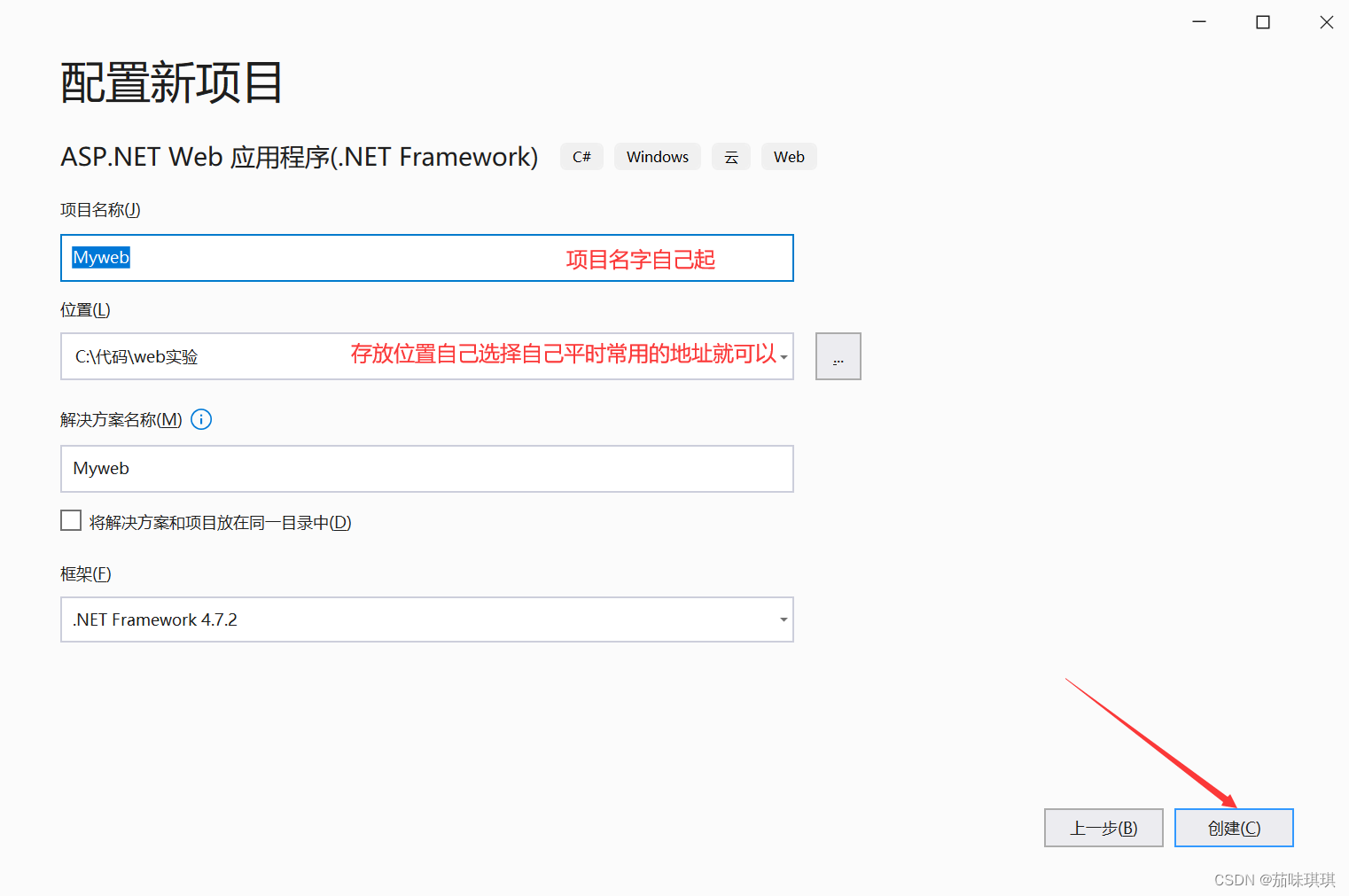
三、填写项目名字与存放位置后点击创建项目

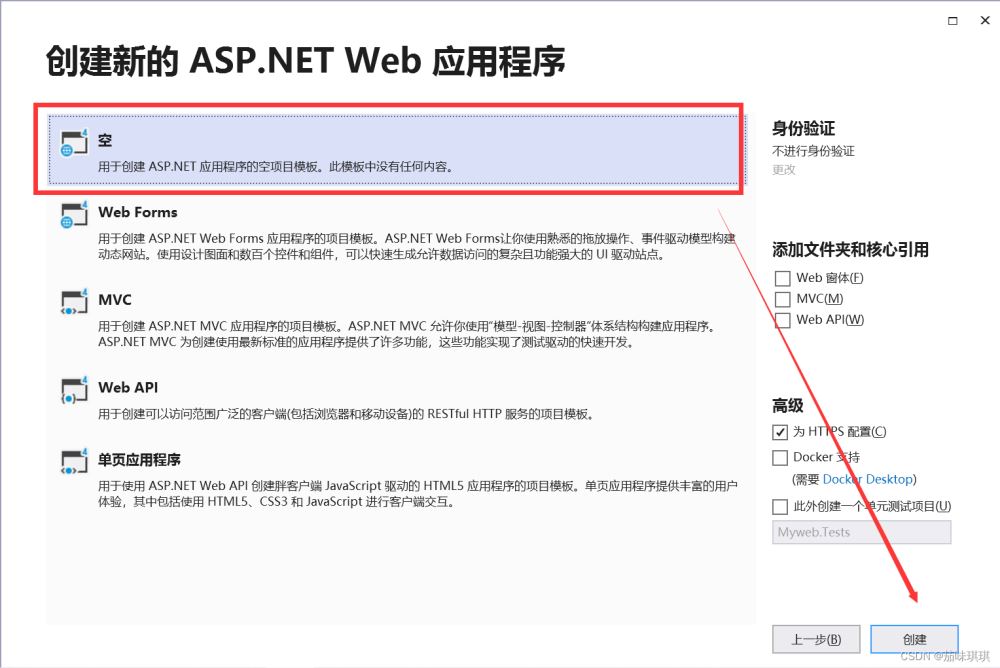
选择空项目,点击创建,等待项目创建成功

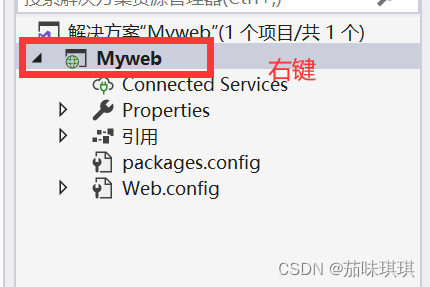
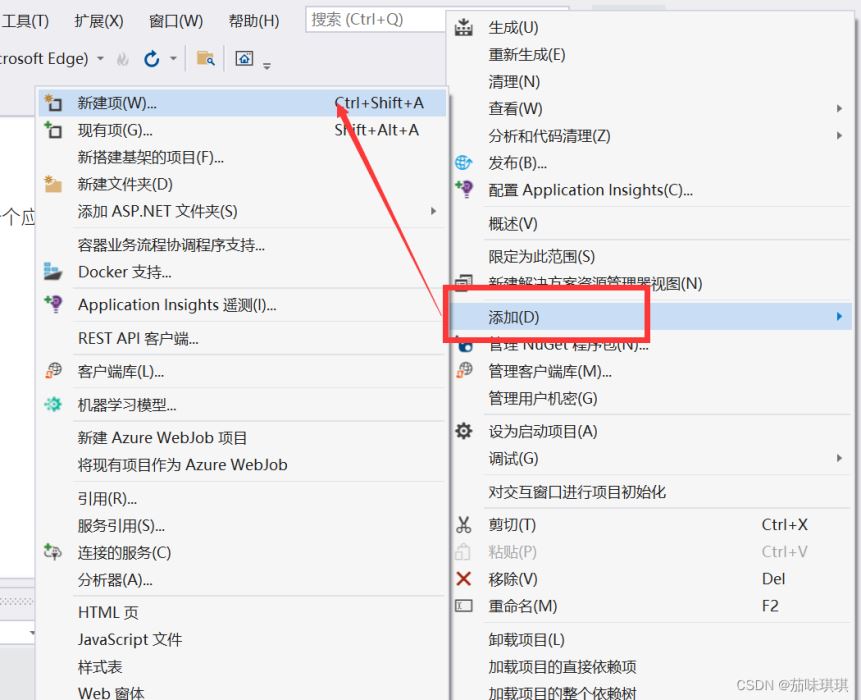
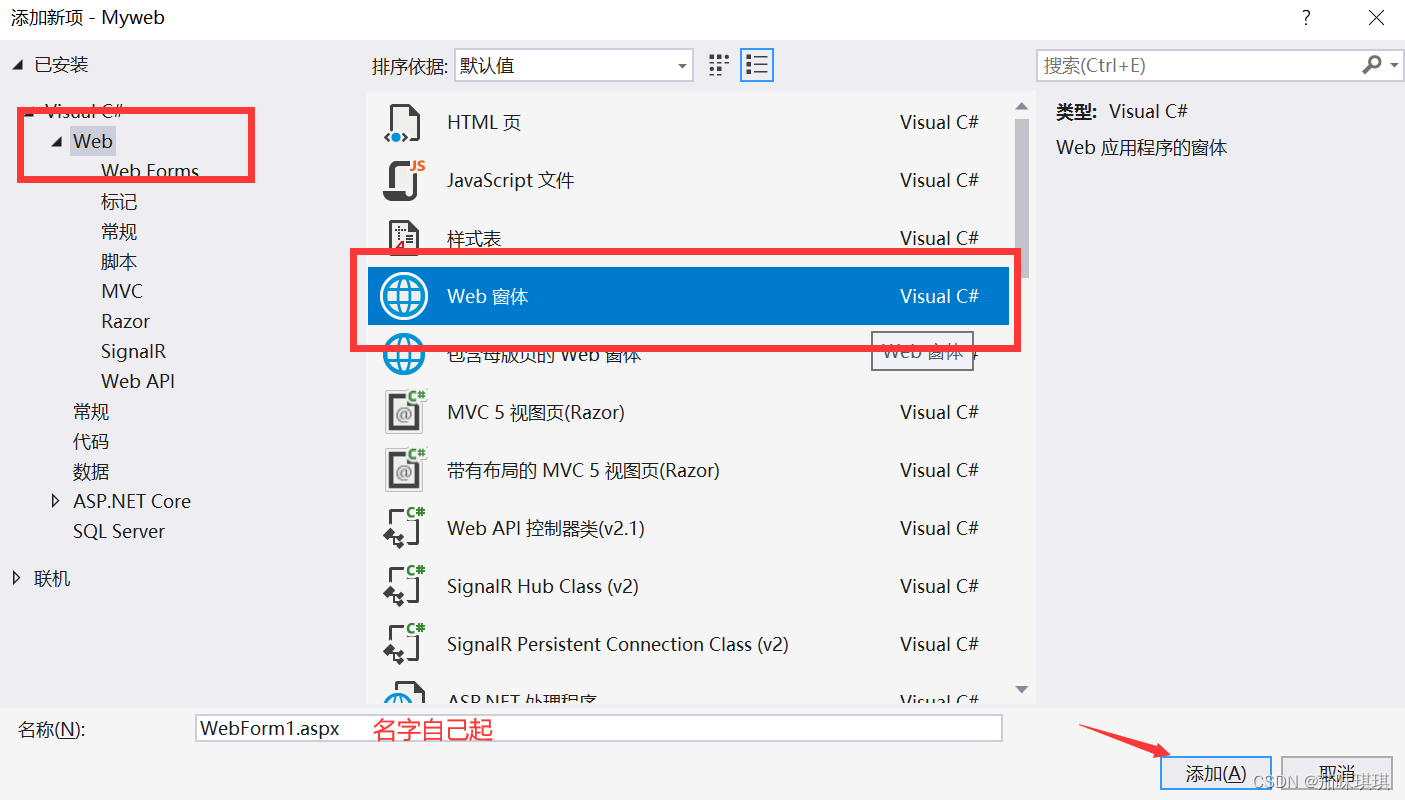
四、右键添加新项——Web窗体



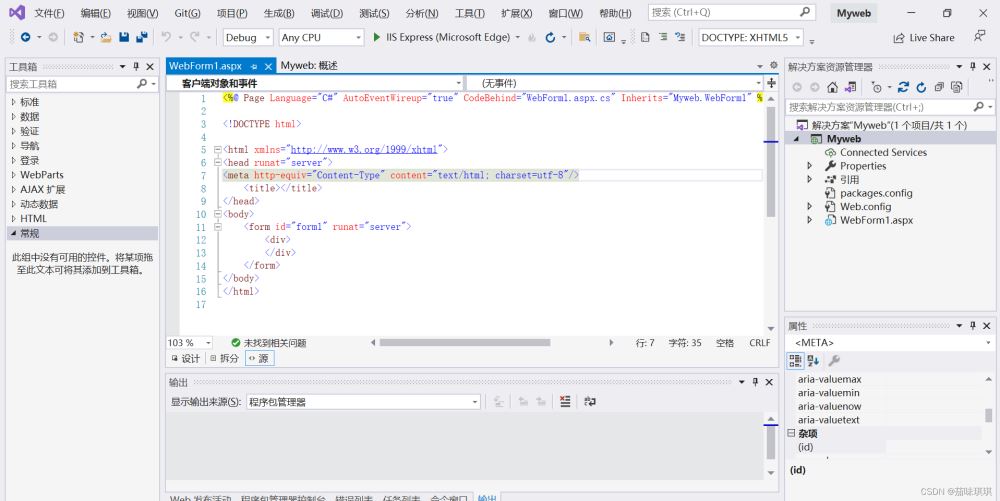
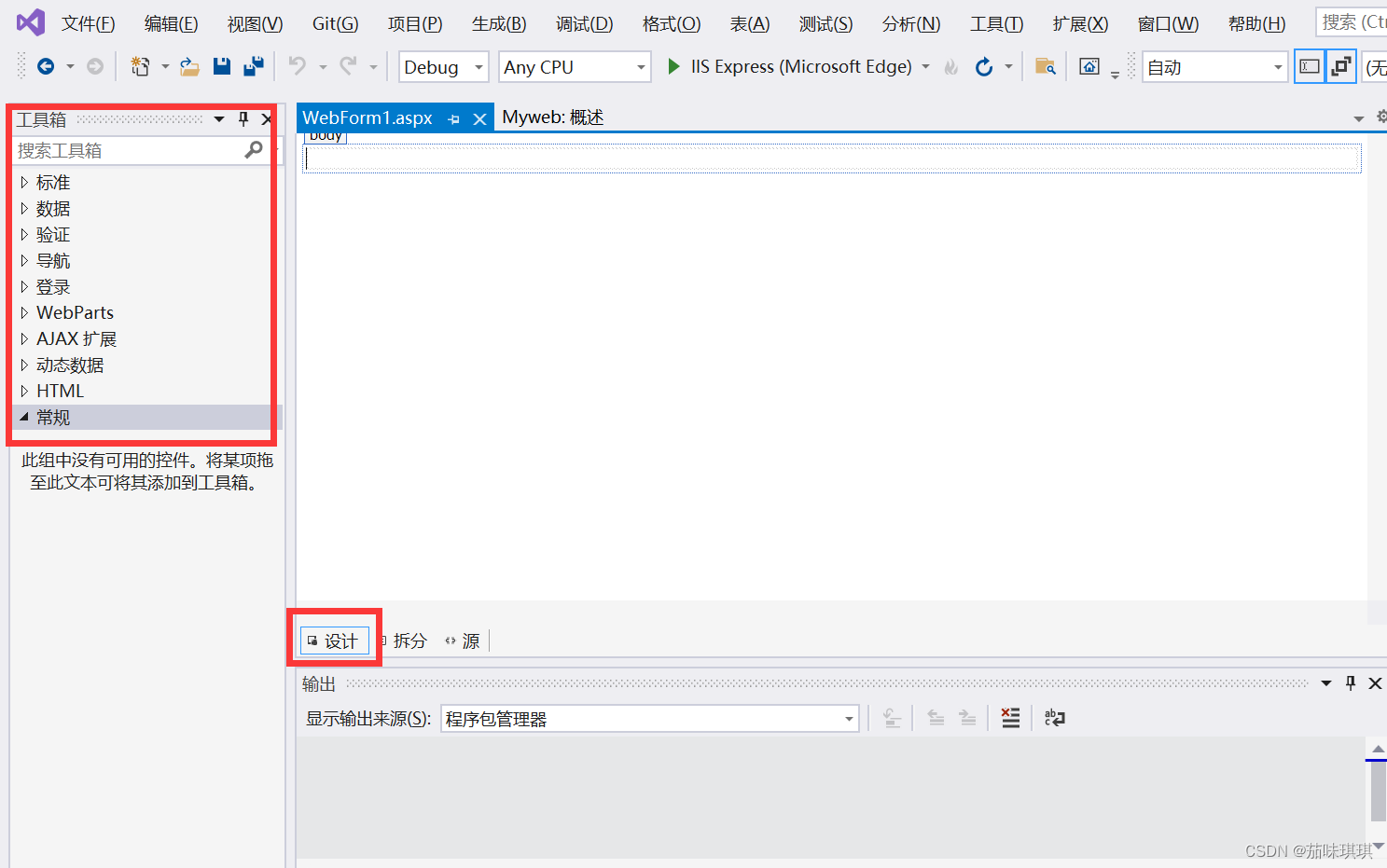
五、添加完Web窗体后界面如下,则可以利用html或者css的标签来设计自己所要展示的网页
【注:.aspx是动态网页文件的后缀 具体可以百度】

除了通过自己手写代码以外,还可以通过工具箱添加控件来设计网页【主要可以利用button或者table等】

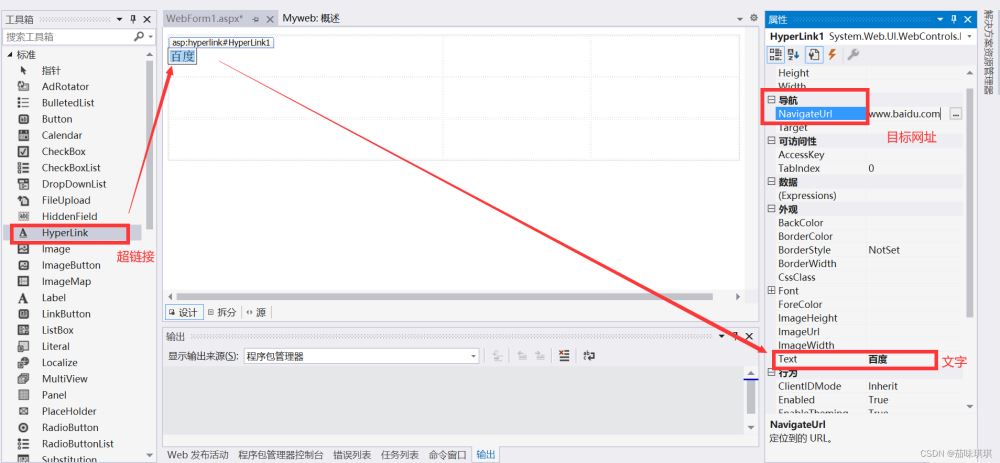
如在页面添加Table控件(在HTML那一栏)还有超链接控件(标准)与图片控件,并且设置对应的文字与链接



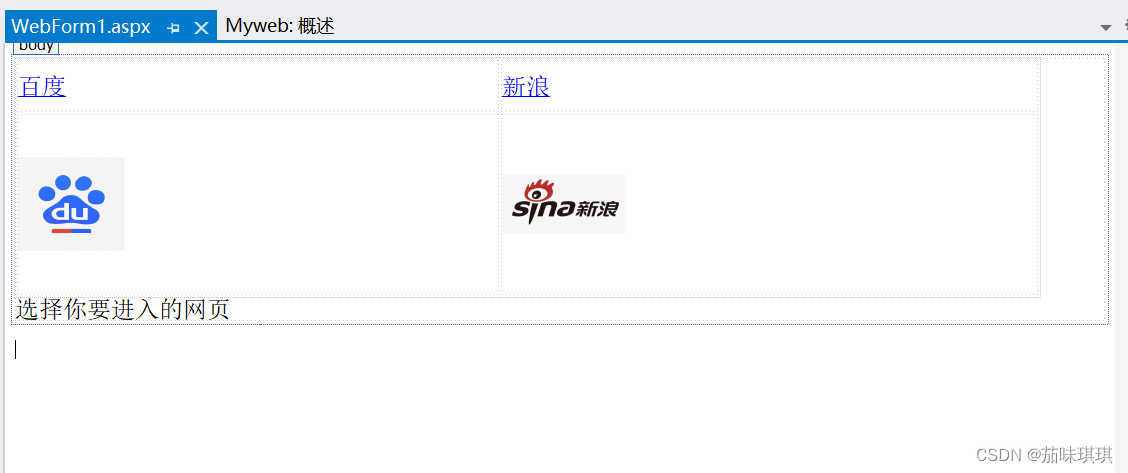
网页可自行设计,选择自己习惯的方式,在设计完网站之后便可以发布Web了
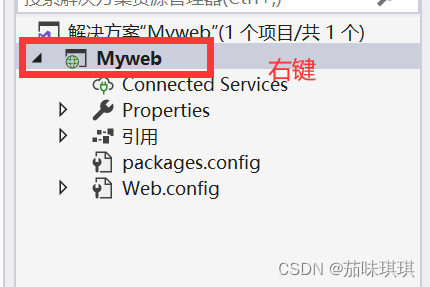
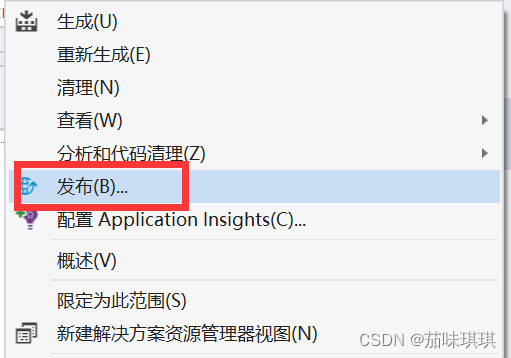
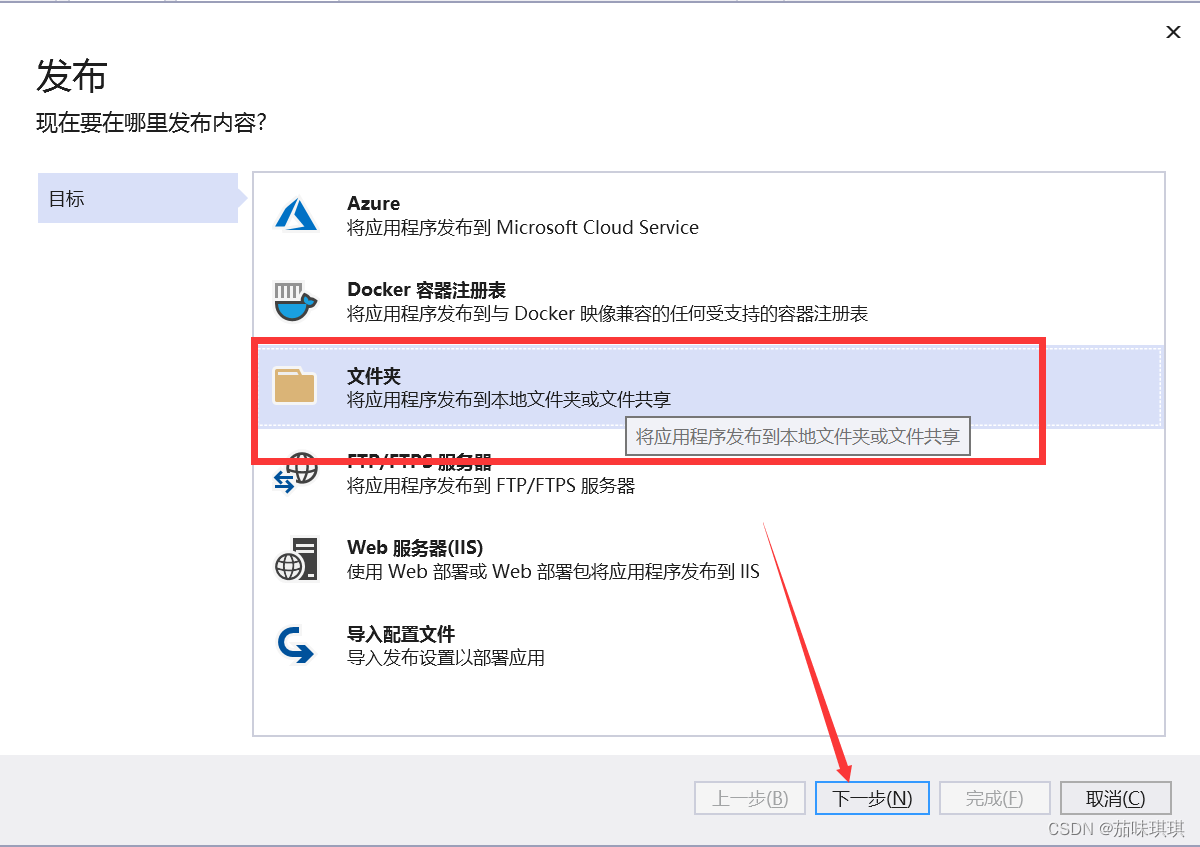
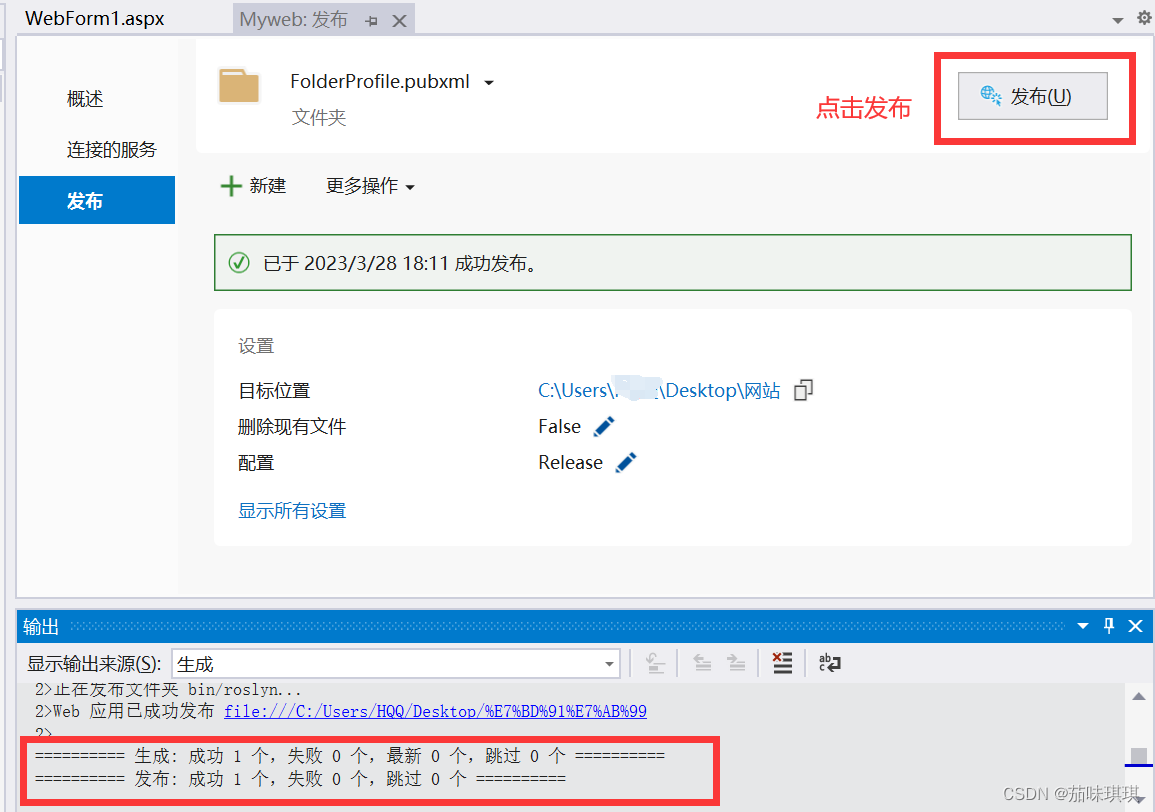
六、发布Web,同样右键点击发布,选择文件夹,然后点击下一步



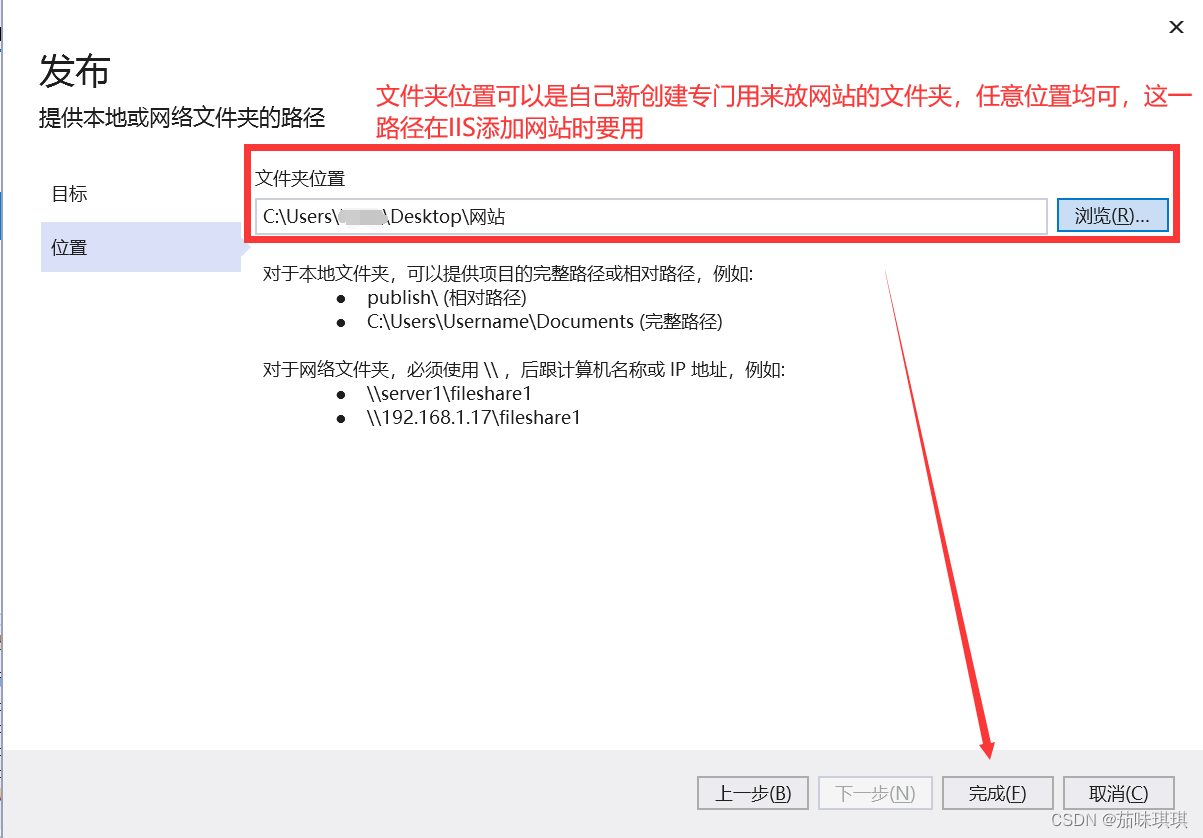
设置存放位置,点击完成,点击发布


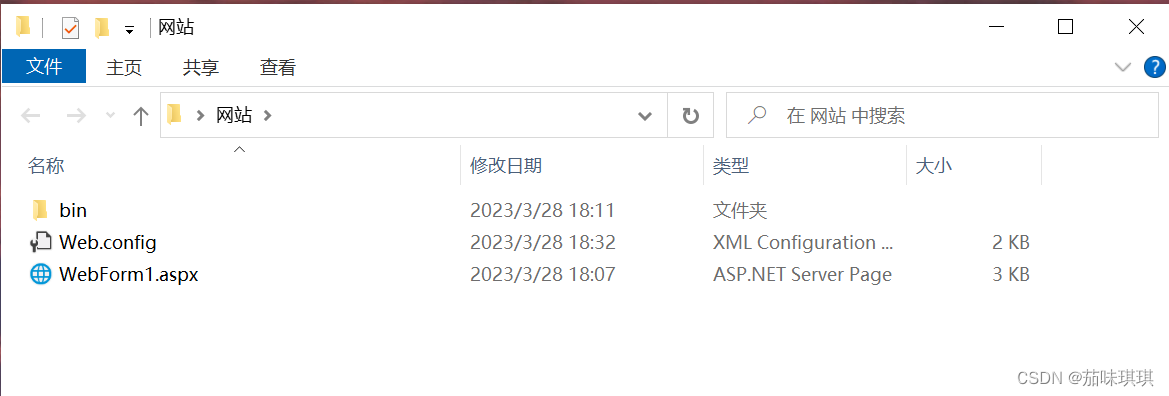
文件夹内所存储的发布网站内容如下:

到这一步Web已经发布成功,接下来就是如何将其配置到IIS上
七、IIS与ASP.NET的安装与配置
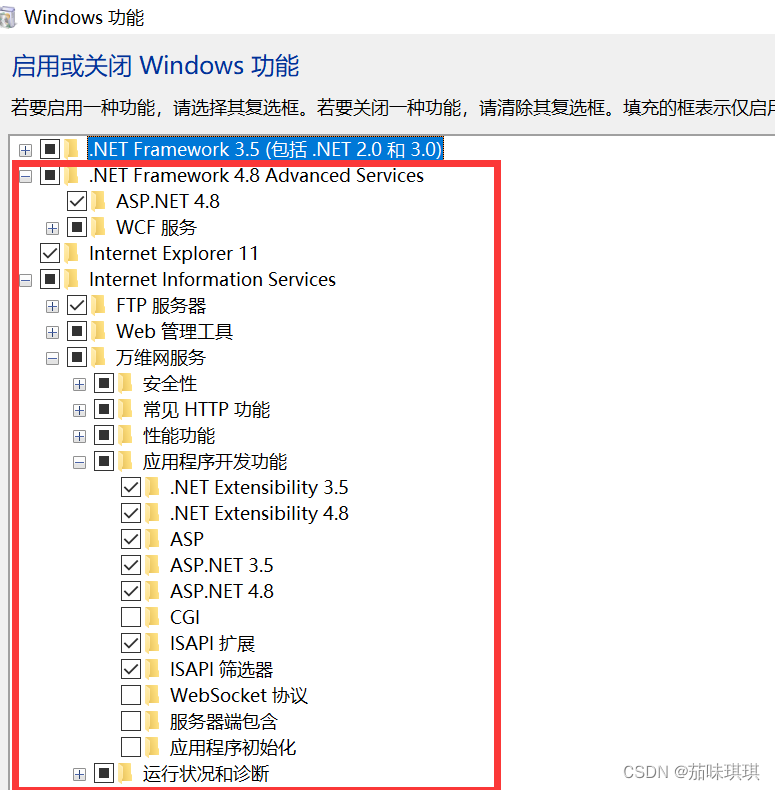
找到控制面板——程序——启用或关闭Windows功能,把对应的都勾上

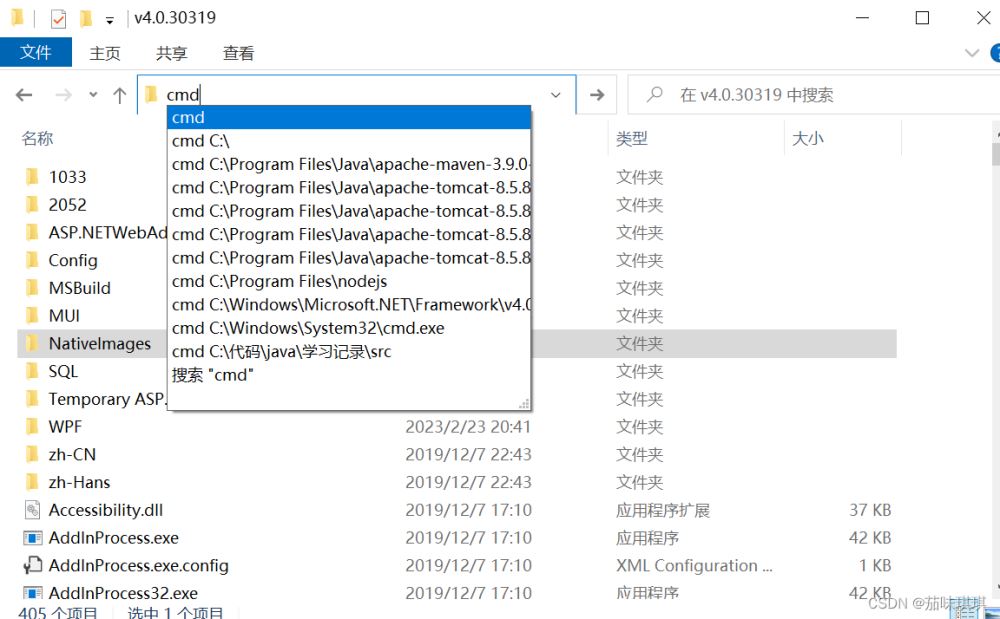
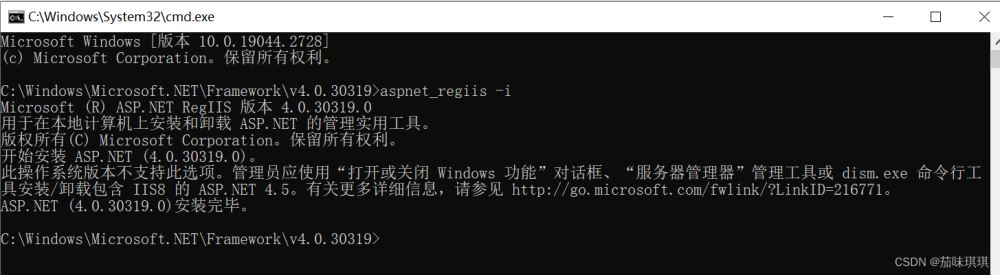
然后打开文件夹找到C:\Windows\Microsoft.NET\Framework\v4.0.30319这一路径,然后打开cmd

输入aspnet_regiis -i,显示安装成功【安装与配置ASP.NET】

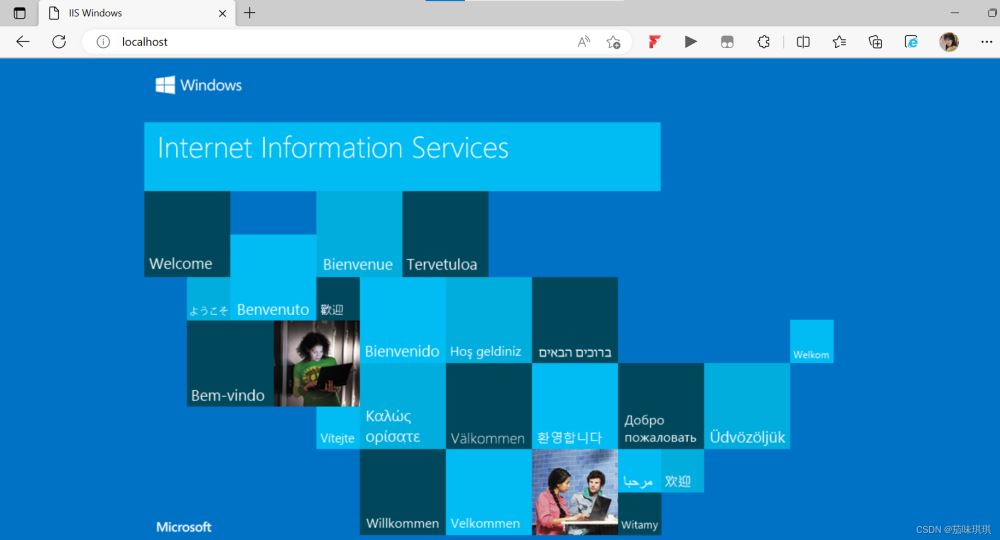
然后打开浏览器输入:localhost 显示网页则代表IIS服务安装成功【不同浏览器/不同操作系统页面可能不同】

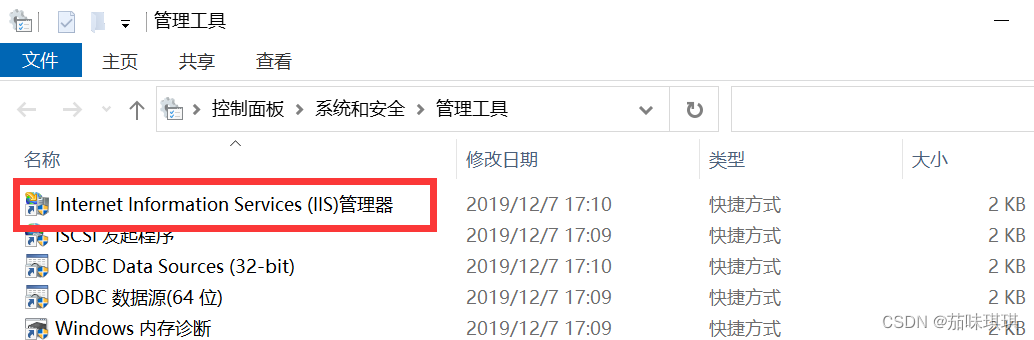
然后打开控制面板——系统与安全——管理工具——IIS

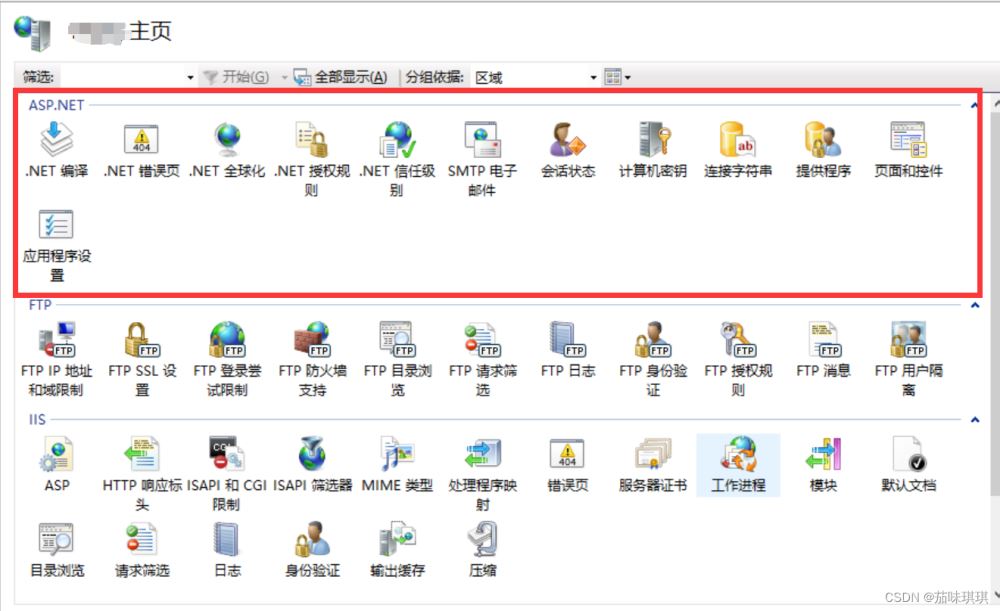
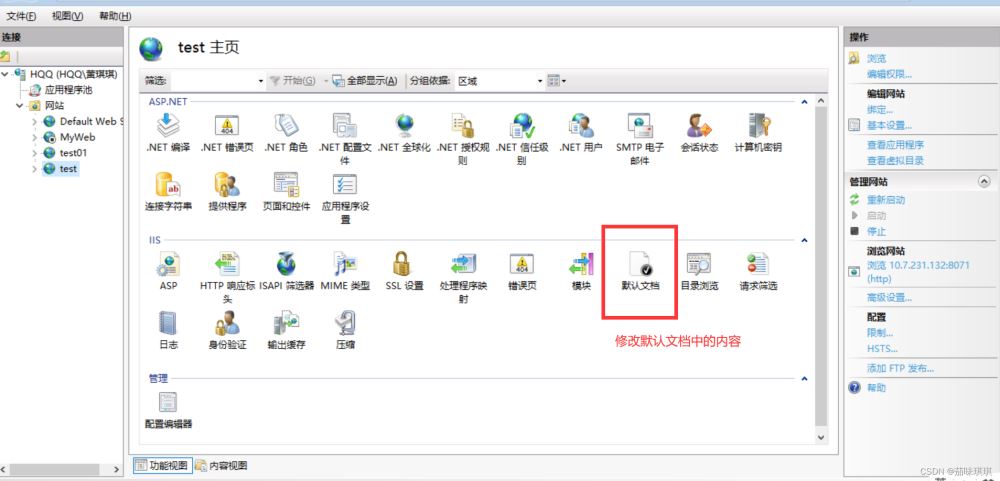
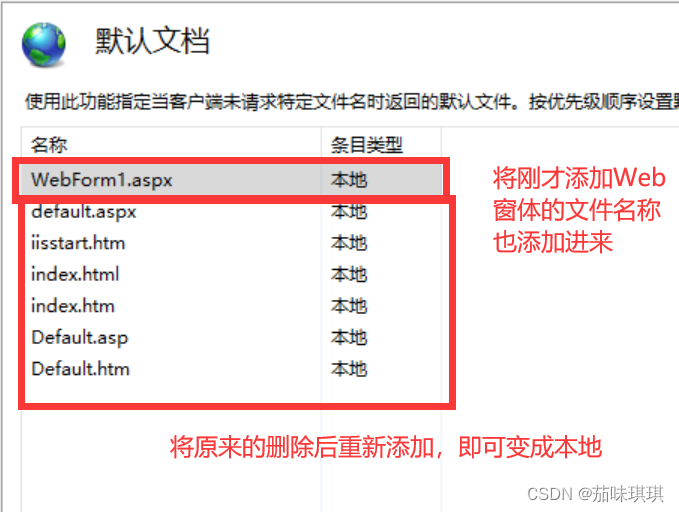
前面ASP.NET配置安装成功则IIS会显示如下

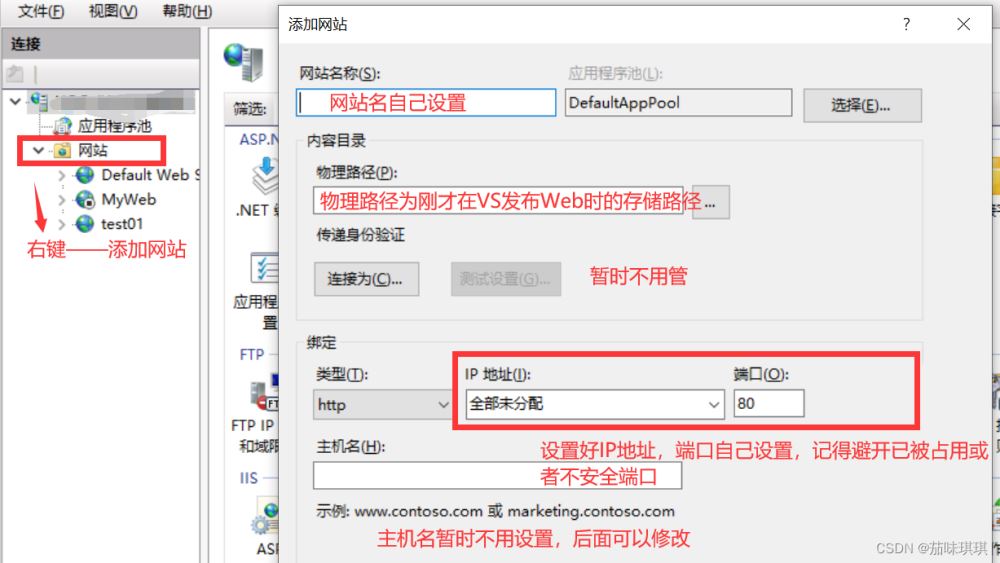
八、添加网站



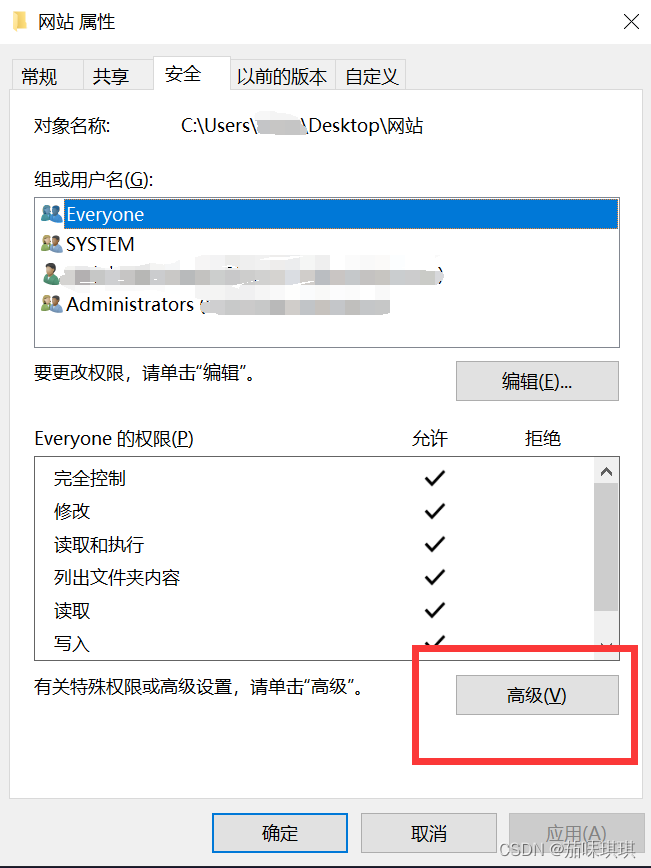
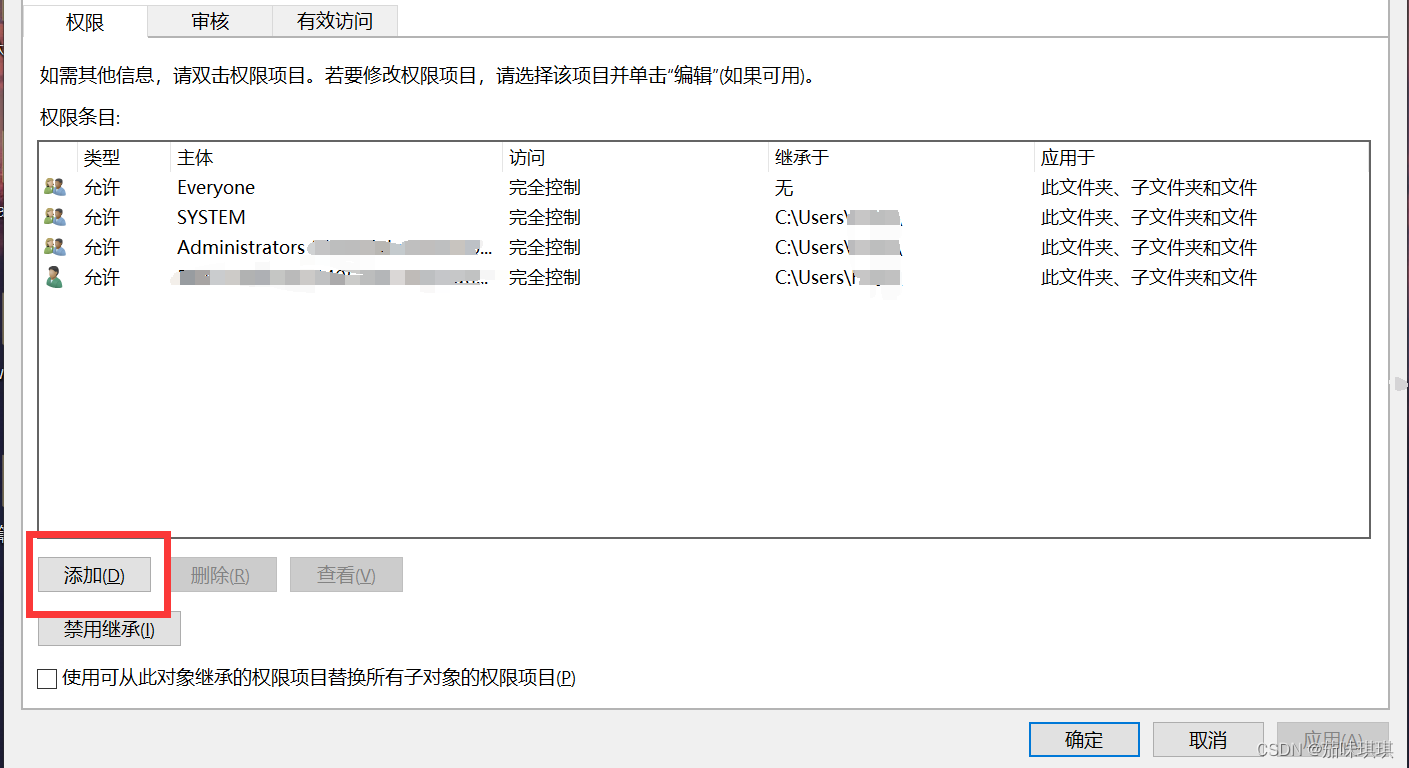
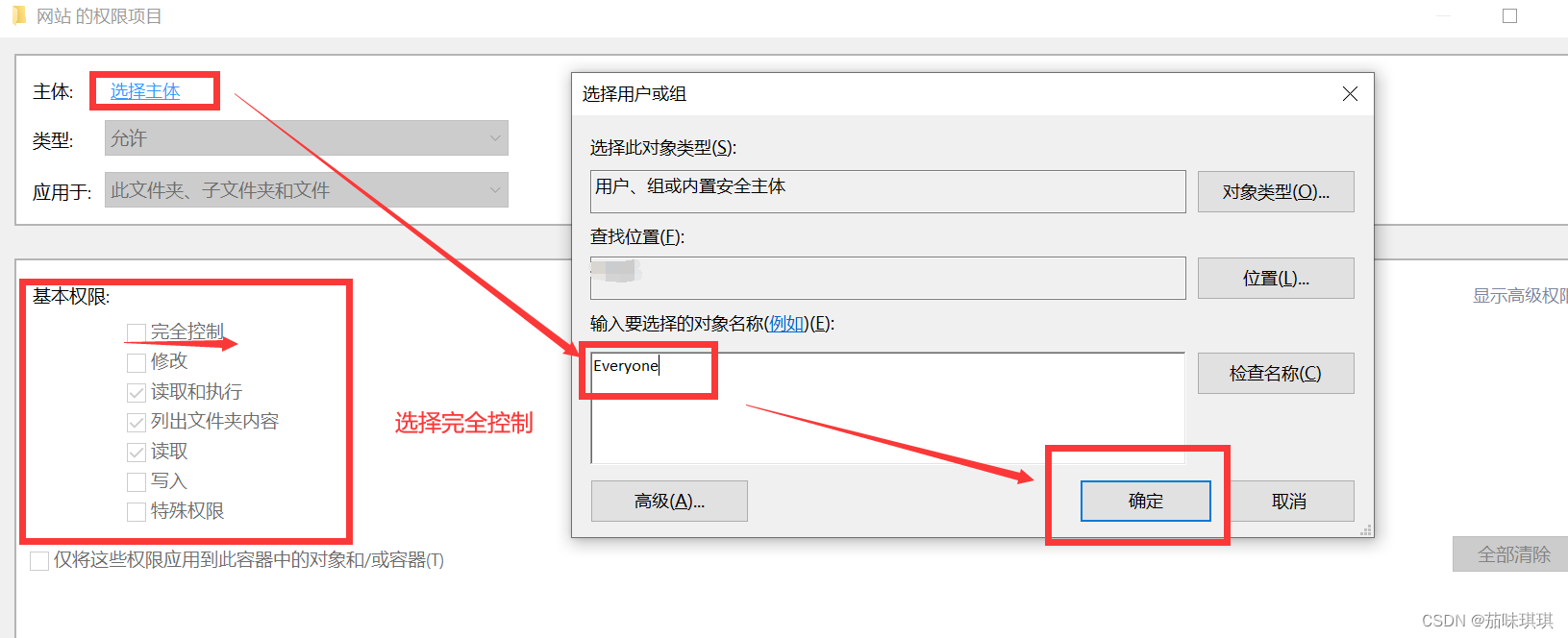
在浏览网站之前,先将存放发布的网站所在文件夹修改权限,添加一个“Everyone”用户,权限为完全控制。防止报错显示无权限访问



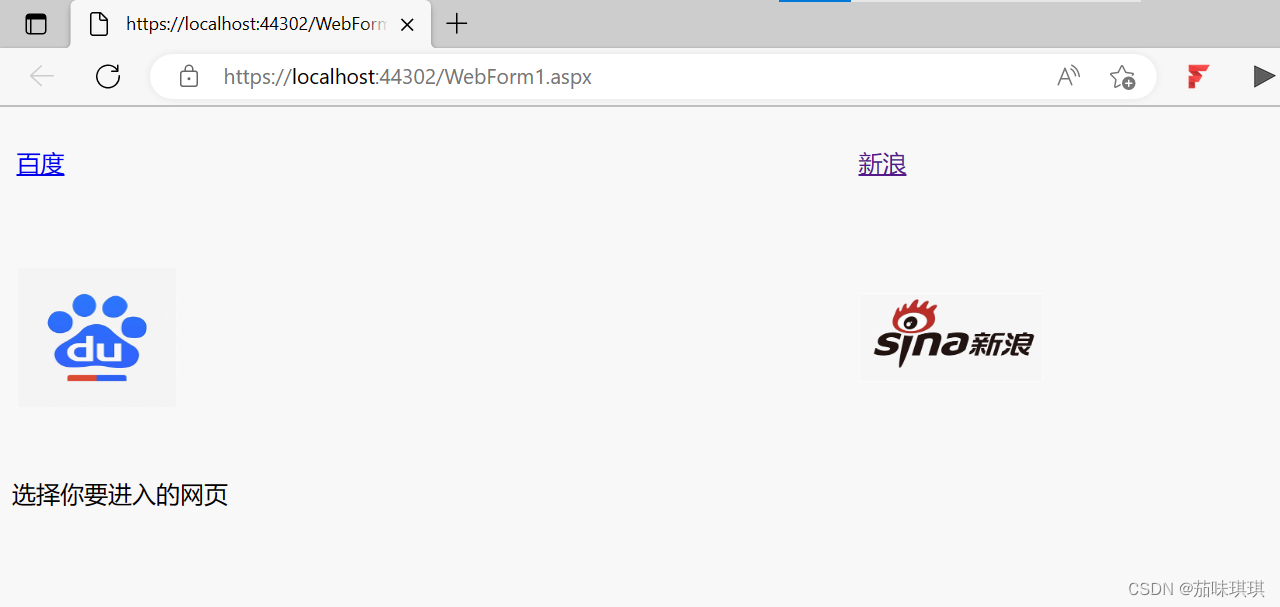
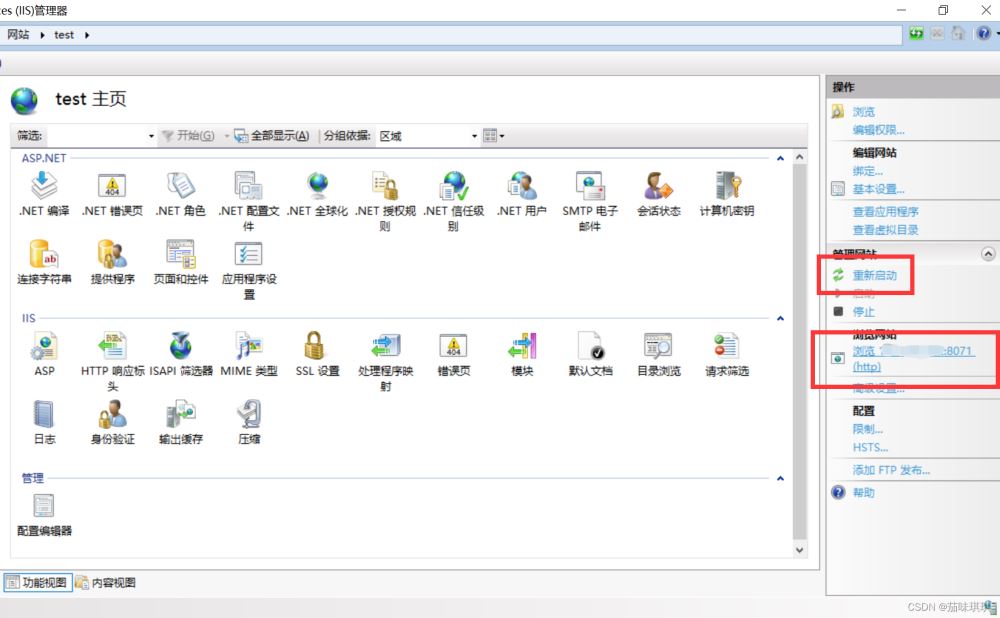
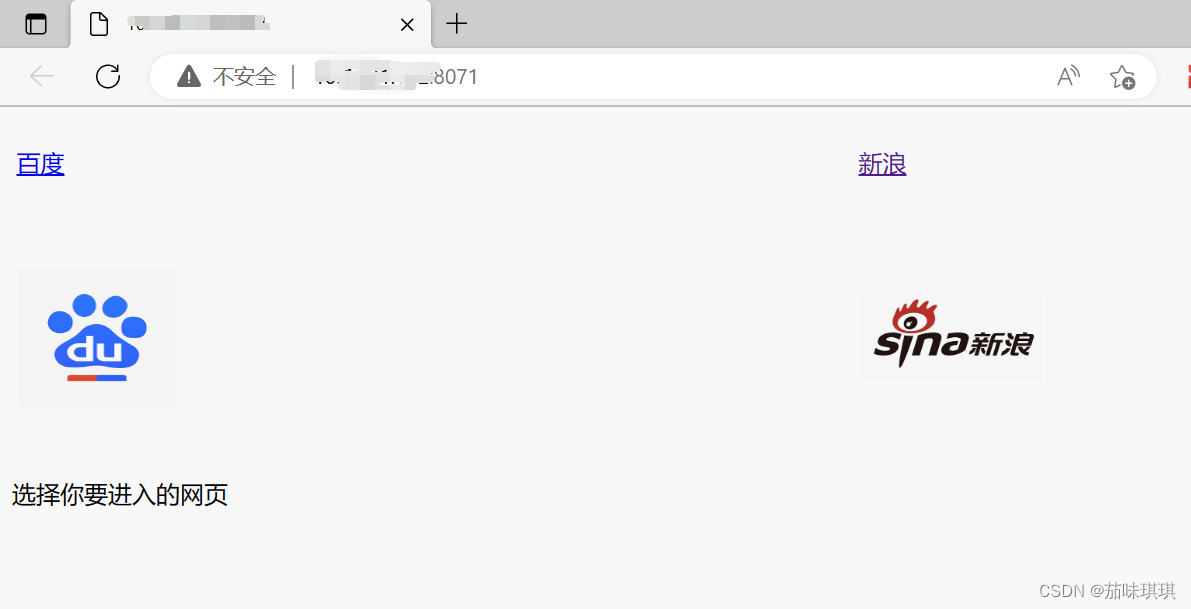
九、重新启动并点击浏览,浏览器自动打开界面设计


到此这篇关于利用VS2019创建Web项目,并发送到IIS,以及IIS与ASP.NET配置的文章就介绍到这了,更多相关VS2019创建Web项目发送到IIS内容请搜索阿兔在线工具以前的文章或继续浏览下面的相关文章希望大家以后多多支持阿兔在线工具!